- 1
- 0
- 1
分享
- 沉浸式交互Mapping
-
2020-12-15
本文转载自微信公众号:INT之南
180实验室 第一期
经过将近两个月的筹划和开发
终于可以有一些东西和大家见面了
就用此作为180Lab的处女秀吧

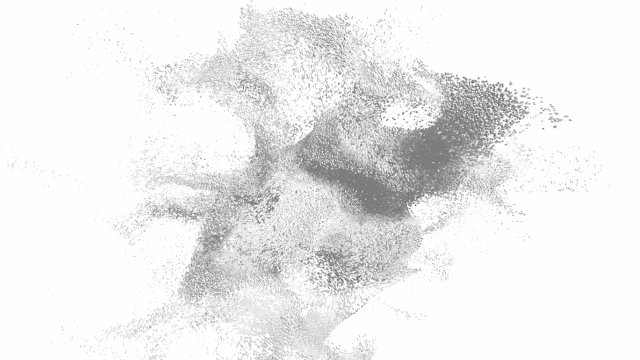
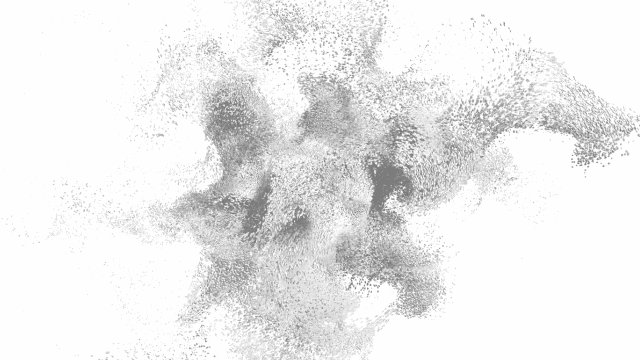
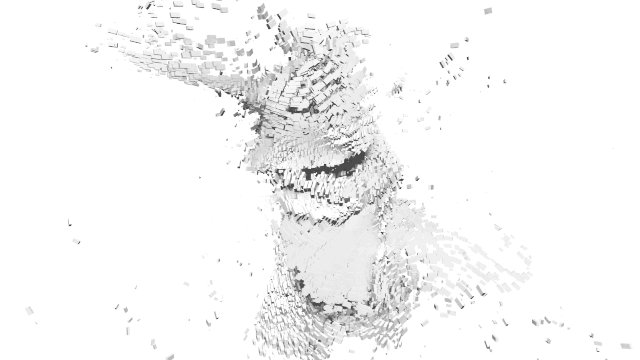
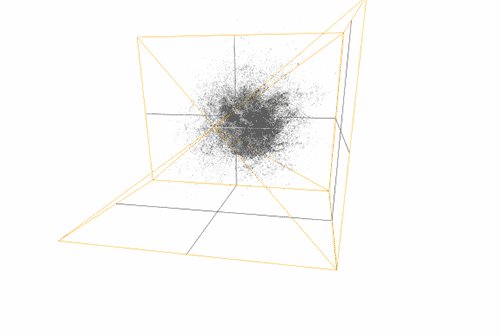
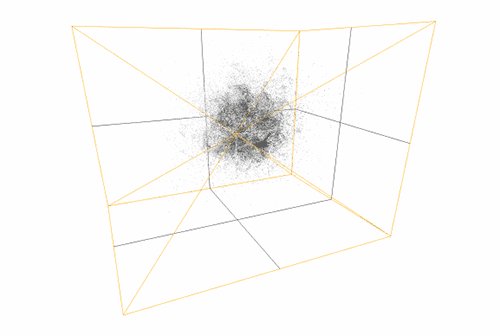
故事起因于这 26.2144万个立方体
一群有着各自生命和运动轨迹的个体
接下来我会从
技术
交互形式
呈现方式
这几个方面开始介绍

原谅我直接从程序角度
开始对它们的描述
无感可略过
.
技术
要在浏览器里实时渲染这26万个带光阴的个体
CUP是远远不够的
特别是每个个体游动的轨迹
所以需要shader调用GPU来运算
用rgb代替xyz 从而让算法在显卡中运算
相当于实时渲染一张512*512的图像
来实时控制512*512个个体的运动

关于游走的算法和色彩的算法都用到了
四维的 Noise
其中三维来控制个体位置xyz
另一维来控制个体的生命

所以你看到的是一群有着各自生命和运动轨迹的个体
每个 命运不同 而且 永不重复

.
交互形式
可以是传统的触屏 语音 文字交互
可以是移动端的重力感应或是多屏
也可以是现场的 方位 体感 表情 温度 气流 光
甚至是大数据分析出的情感

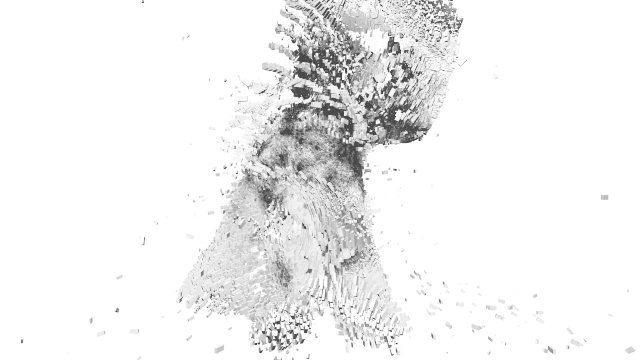
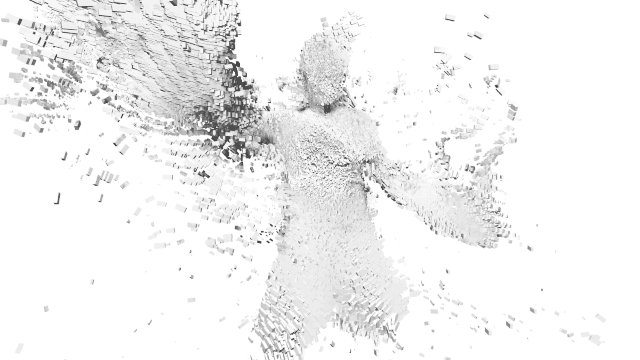
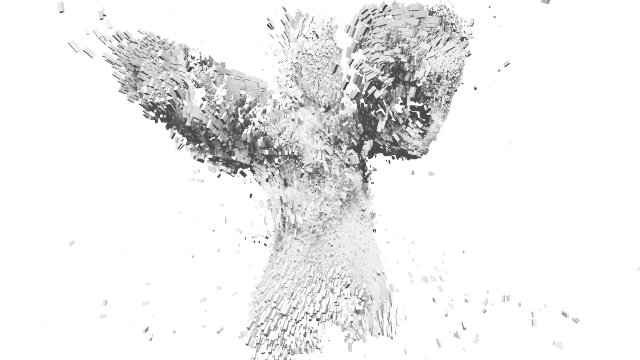
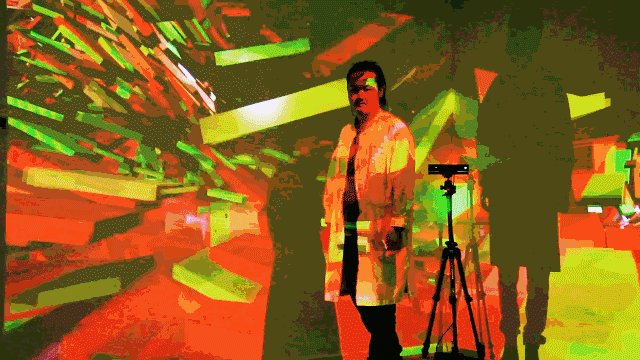
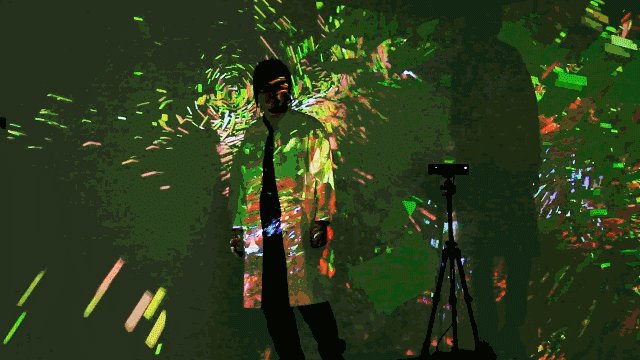
此次利用kinect的深度摄像头
捕捉人体动作以及手势
映射到26万个个体的运动轨迹上

以及随时记录下的模型片段

.
呈现方式
由于此案例是基于WebGL渲染
所以可以完全跨平台跨设备
无论是便于传播的微信H5
还是桌面程序或是线下装置都可以应对
当然还可以是
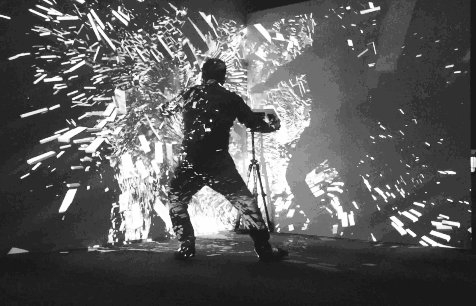
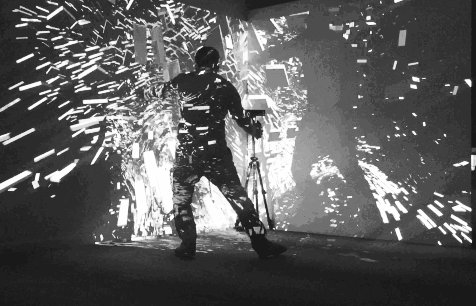
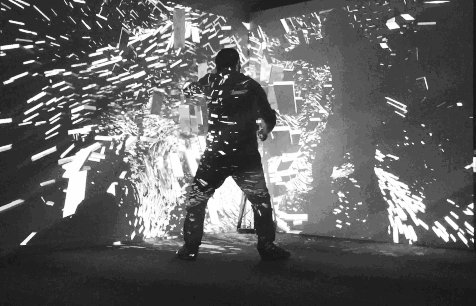
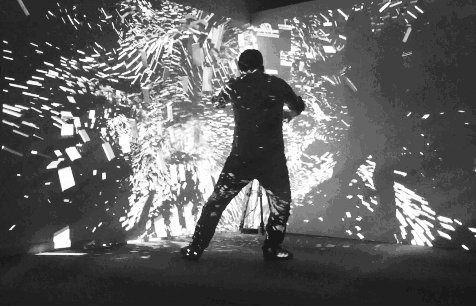
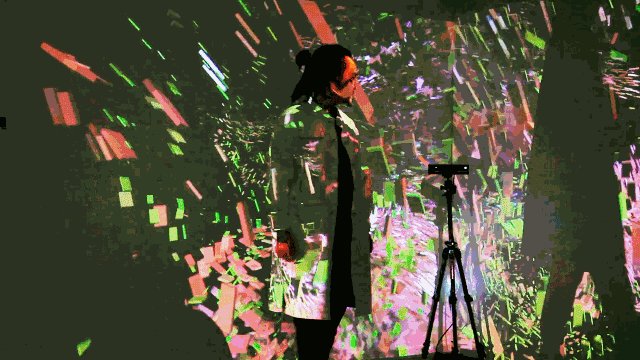
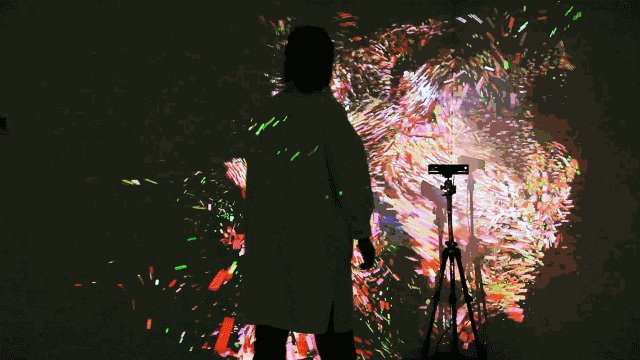
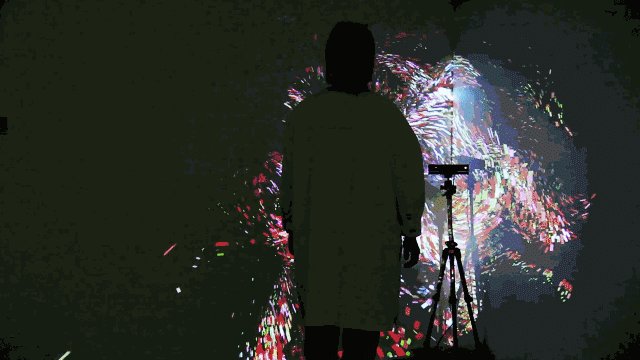
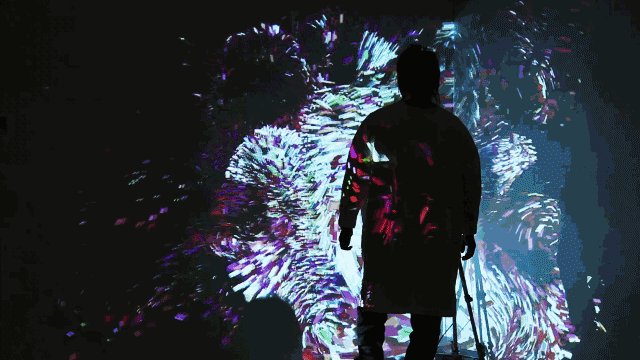
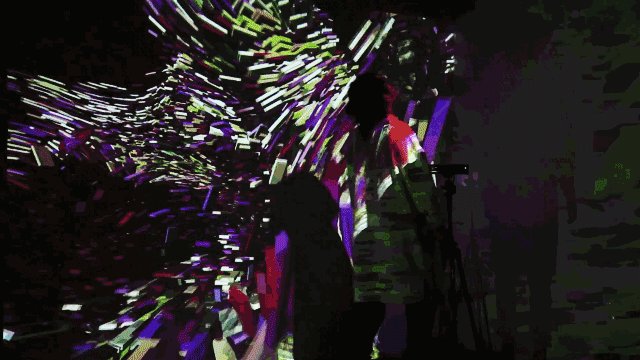
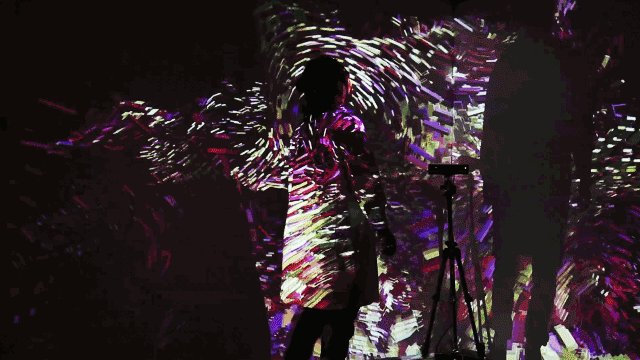
沉浸式的交互Mapping
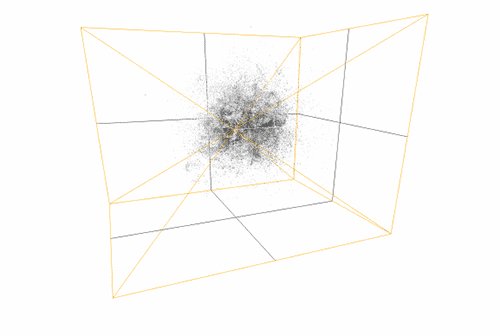
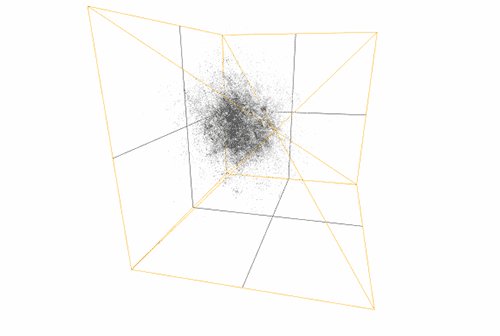
于是我们搭建了一个三面的立体空间
( 墙 墙 地 )
三台投影仪
实时映射程序空间里三个摄像机画面

为实现可以走入另一个三维空间

对于全靠程序实时渲染出的场景和画面
有别于传统的投影技术
在交互体验上可以做到随性所欲
包括空间的视角

26万个个体的运动方式,生命周期以及形态

手势

方位

当然还有色彩和沉浸式体验
给感观上带来的冲击

以及可以延展出更多的创意和故事
以上的内容都只是抛砖引玉
目前所呈现出来的只是
效果
交互方式
呈现方式
无故事 无态度
希望接下来大家能延展出更多完整的内容和应用场景
也许是
广告片?
购物节?
体验馆?
社会公益?
.
.

.
感谢
设备技术和出镜: 志文, 曾斌
导演剪辑: Lauren
参演: 蔡老师, 天舒
两位美女行政同事
INT之南 是本人(田渊)的技术分享订阅号
源于个人喜好,无边界的技术&艺术类型

-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文由 数艺网 授权 数艺网 发表,并经数艺网编辑。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 本站部分文字及图片来源于网络,如侵犯到您的权益,请及时告知,我们将及时处理或删除。