- 0
- 0
- 0
分享
- UX用户体验设计大师班 | 打磨交互设计新趋势
-
2021-06-09



用户体验设计(UX)是一个多维度的概念,但主要涉及的是设计产品带给用户的感觉,一个UX设计师会探索不同的方式,去解决用户需求。在交互设计领域,没有一个所谓的正确答案。但是UX设计师可以通过不断的优化和迭代,给用户提供一个较为良好的使用体验。与用户界面设计和体验设计一样,交互设计也是用户体验设计师必备的一种设计能力。简单得理解交互设计就是在探索用户与产品之间的互动。作为用户体验设计中的一部分,好的交互设计能够提高效率、准确传达信息、并且提升用户体验感。
课程介绍和学习目标
在本课程中我们会以就业为导向,通过实践和实验的方法来探索设计语言和学习更丰富的交互形式。课堂中我们学习用户体验设计师必备的三方面专业技能:视觉传达、交互设计以及硬核技术的融会贯通。在30小时的课程中我们将探讨什么是合理的设计流程,快速制作交互原型,如何灵活运用用户调研、用户测试。教学内容会覆盖多种不同的设计方法和设计工具和编程工具的使用。学生将在课程中快速的开发一个个设计原型,并且随着课程的深入不断的对其迭代改进。我们会去分析和尝试最新的设计趋势,并通过期中模拟面试让你了解现在行业的走向。课程最后你会去运用自己所学习的知识去解决一个社会或者商业问题,并完成一个能作为你求职作品集的的在线网页。让你成为会“打磨”交互的用户体验设计师。
■ 第一阶段:
介绍交互,不同触发机制,基于屏幕的交互以及webflow软件使用

Creating meaningful micro-interactions by Filipe Ferrari

Thumbs up — Facebook Messenger
■ 第二阶段:
现实世界的交互,用网页技术制作交互原型,线框图和纸面原型

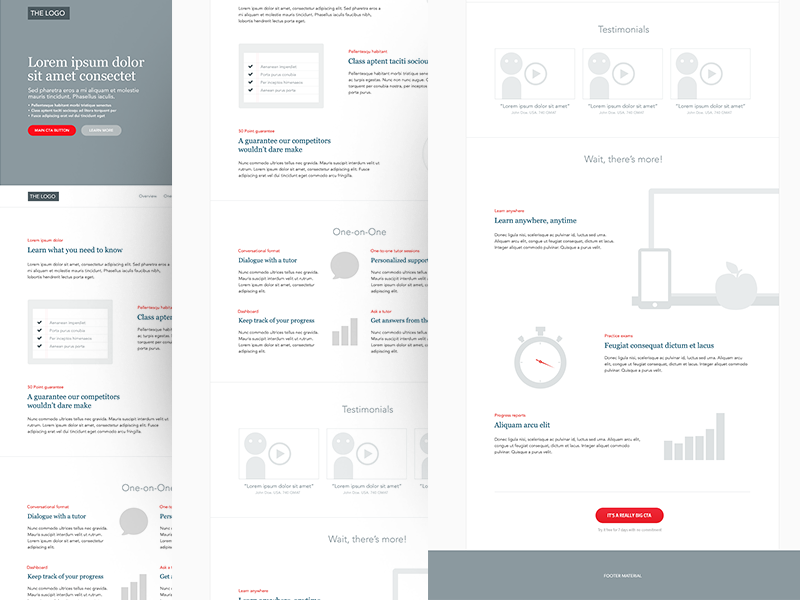
Wireframe for a landing page by ueno

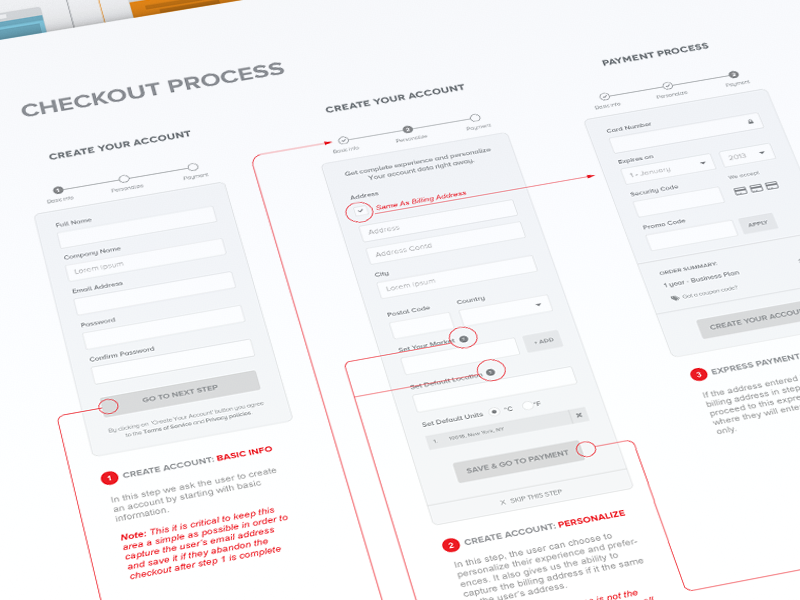
Simplified Checkout Process by Michael Pons
■ 第三阶段:
视觉设计和高保真原型,制作自己的作品集

shaban iddrisu 作品集

posthuman 作品集
■ 第四阶段:
用户测试和模拟面试,用软件制作高级原型以及其他的交互方式

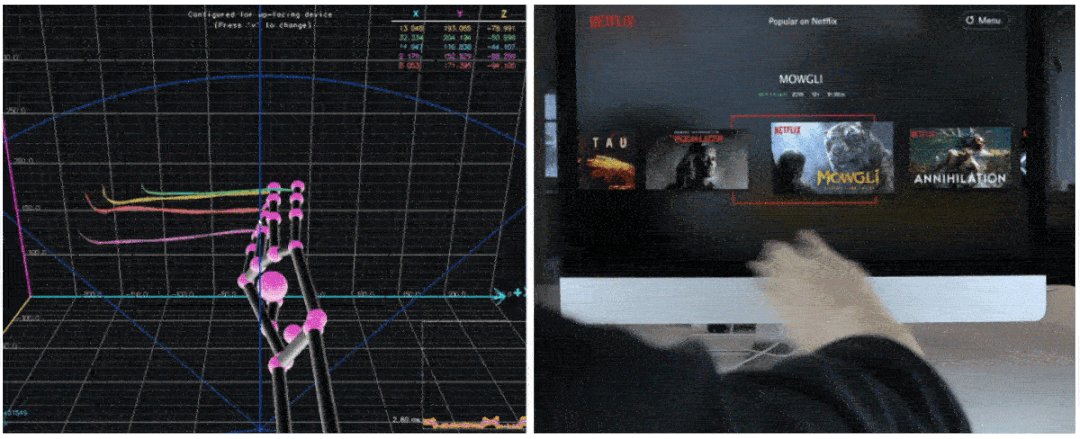
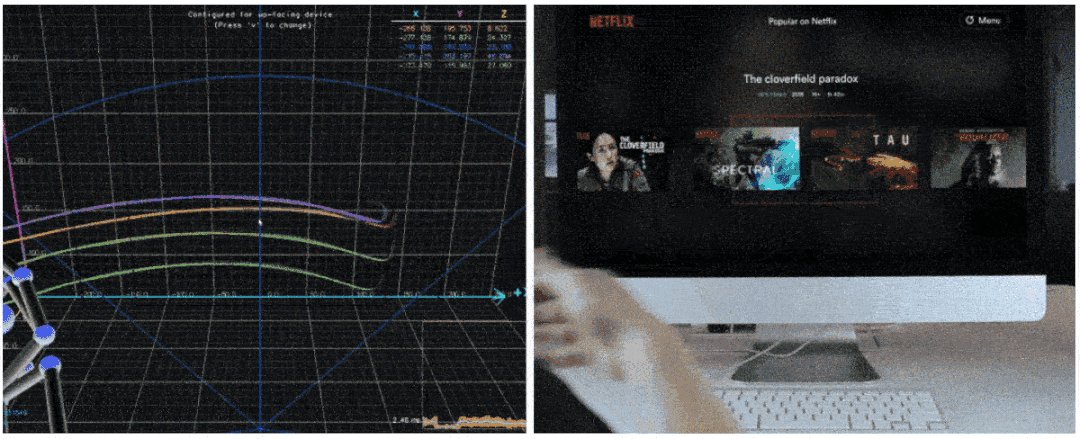
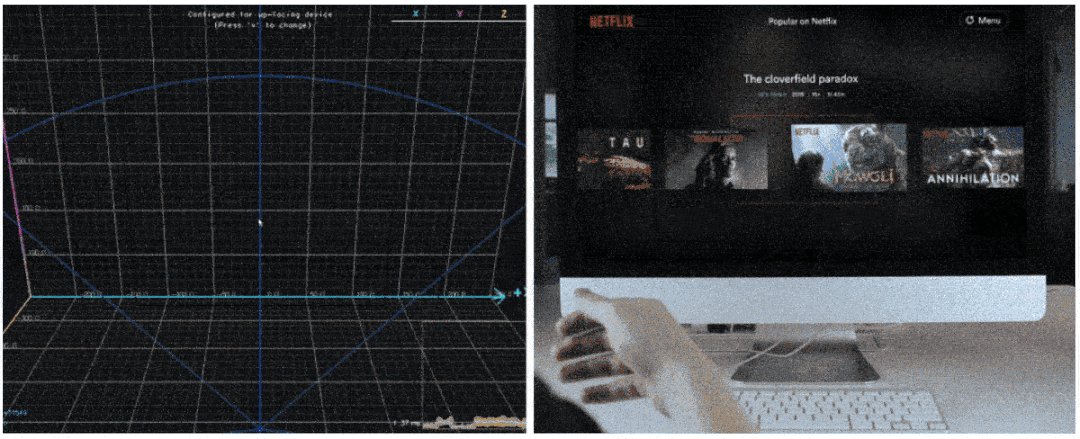
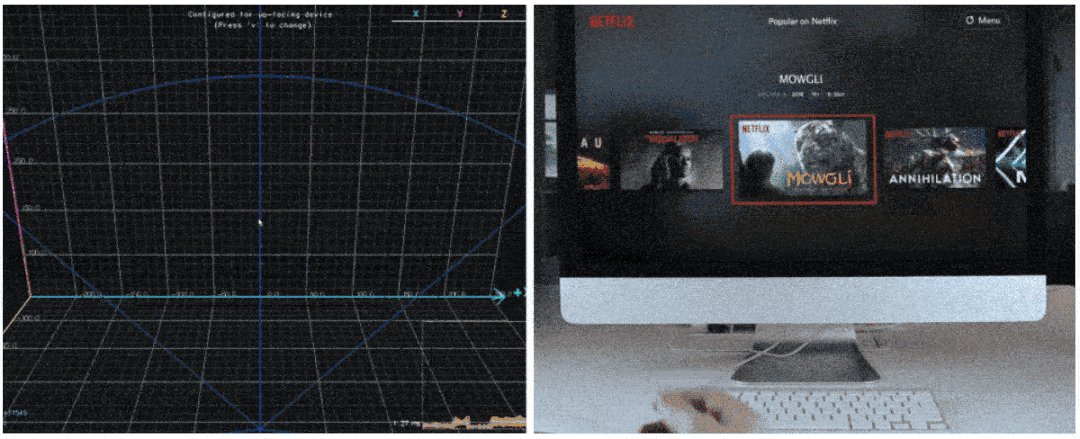
An example of managing the interface using hand gestures, developed by Chapps Future Laboratory
■ 第五阶段:
视觉设计新趋势介绍,Reactive JavaScript Framework学习

导师介绍

张文婷
Wenting Zhang
Adobe 高级用户体验设计师
SVA纽约视觉艺术学院客座讲师
纽约Tech Meetup大会特邀嘉宾
纽约帕森斯设计学院设计与科技硕士
浙江大学数字媒体学士
Github热门项目Underline.js, Responsify.js开发者
张文婷是一名交互设计师和前端开发程序员。毕业浙江大学和美国帕森斯设计学院。作为一位热爱创意编程的设计师,她喜欢拿JS做所有事,其作品在github上有上千个收藏。张文婷在Adobe担任交互设计师的开发工作,其职责包括了Adobe XD中的设计系统功能、iPad上Adobe Illustrator的版式功能和Adobe字体。她同时在美国纽约视觉艺术学院的交互设计专业担任客座讲师,曾在多个科技大会上进行演讲,包括巴黎的dotCSS,Buzzfeed设计大会,纽约Tech Meetup,中国的CSS大会和同济大学等。
■ 导师作品

Anicons

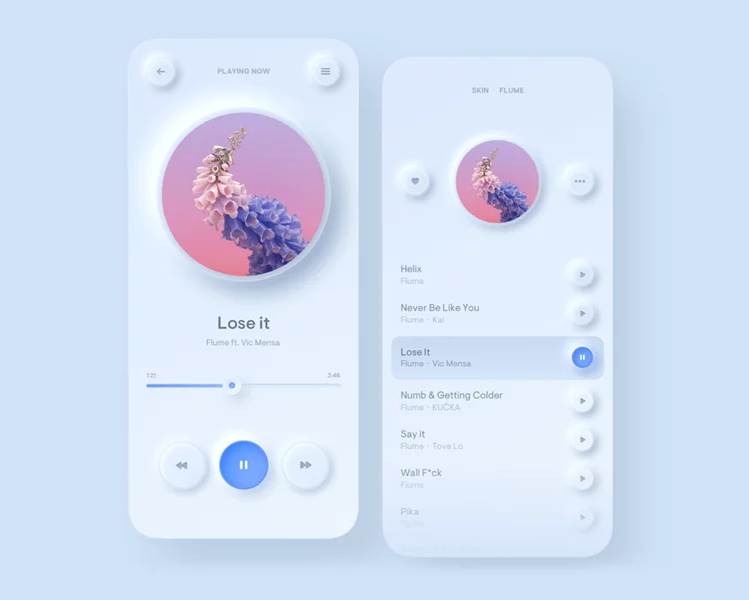
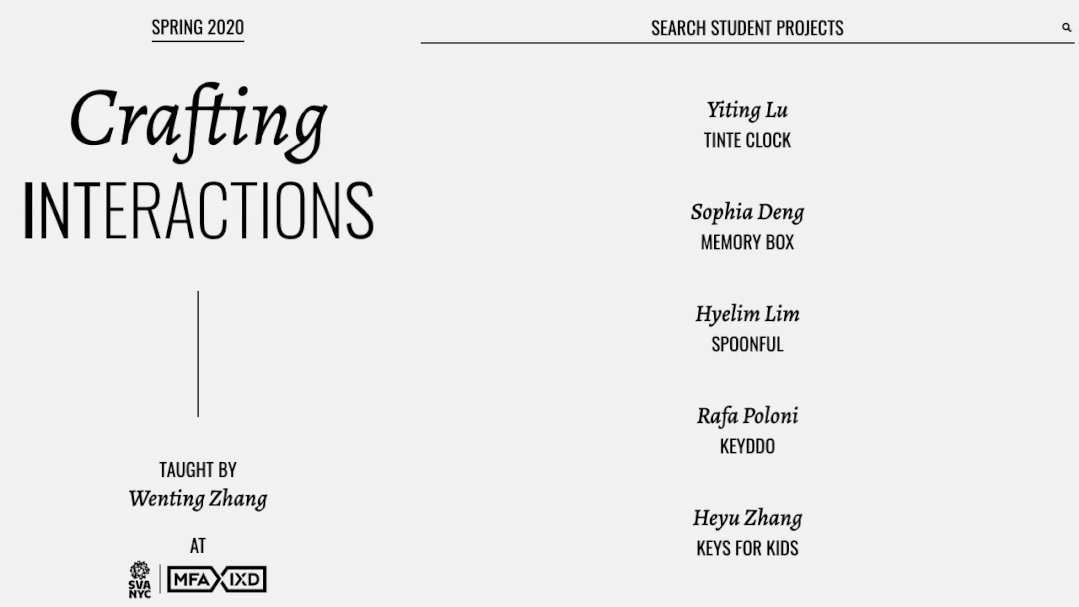
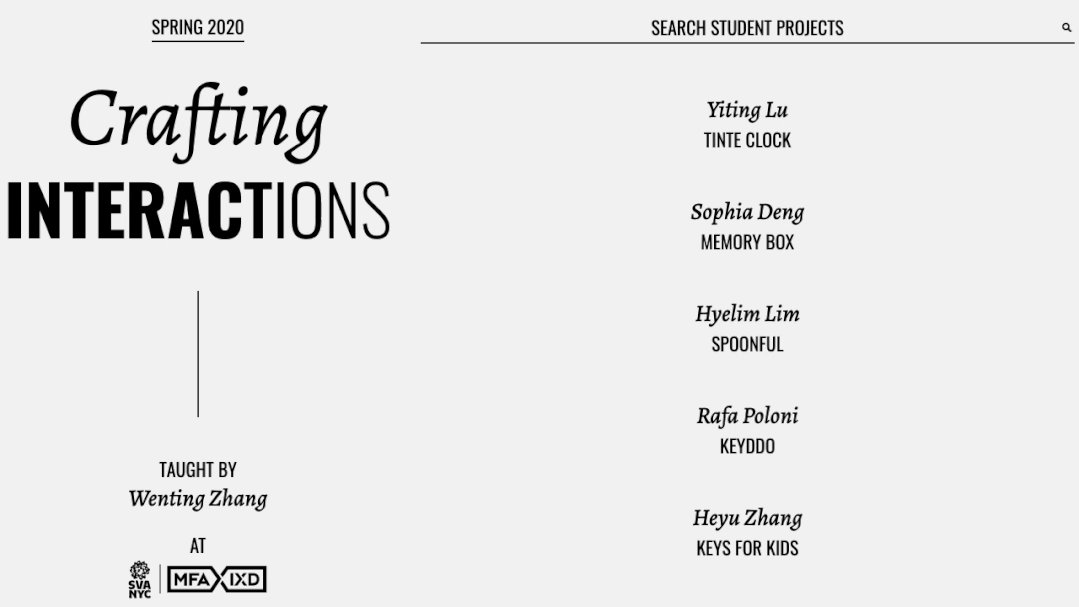
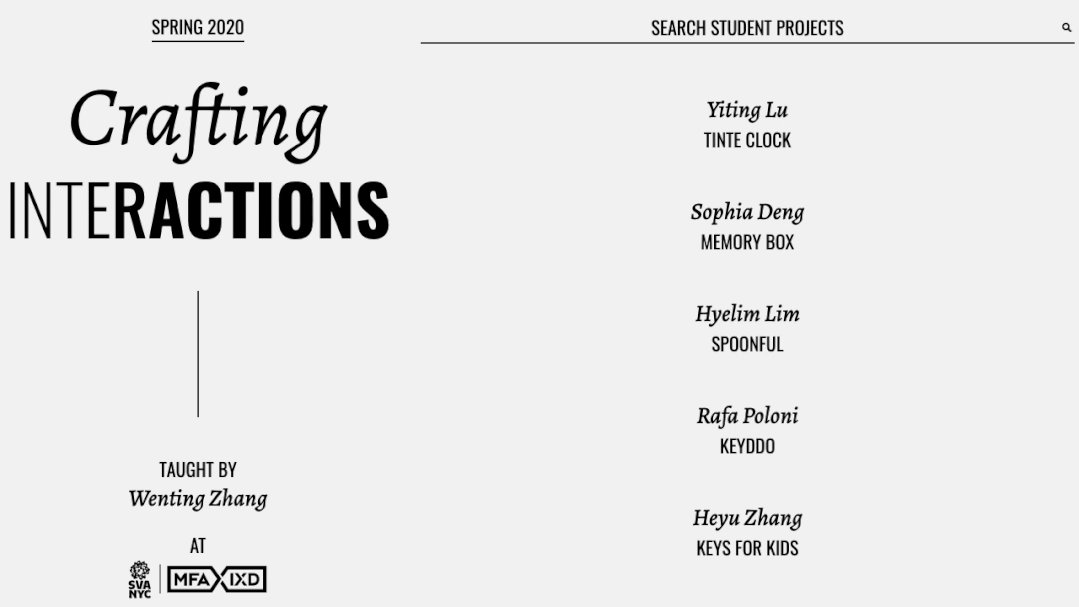
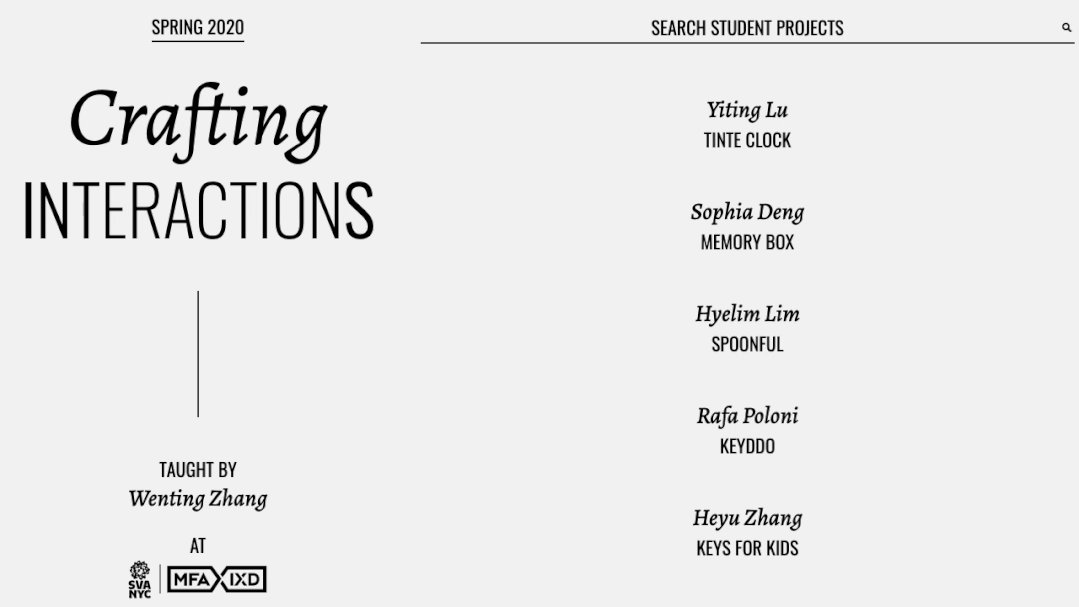
Crafting Interactions

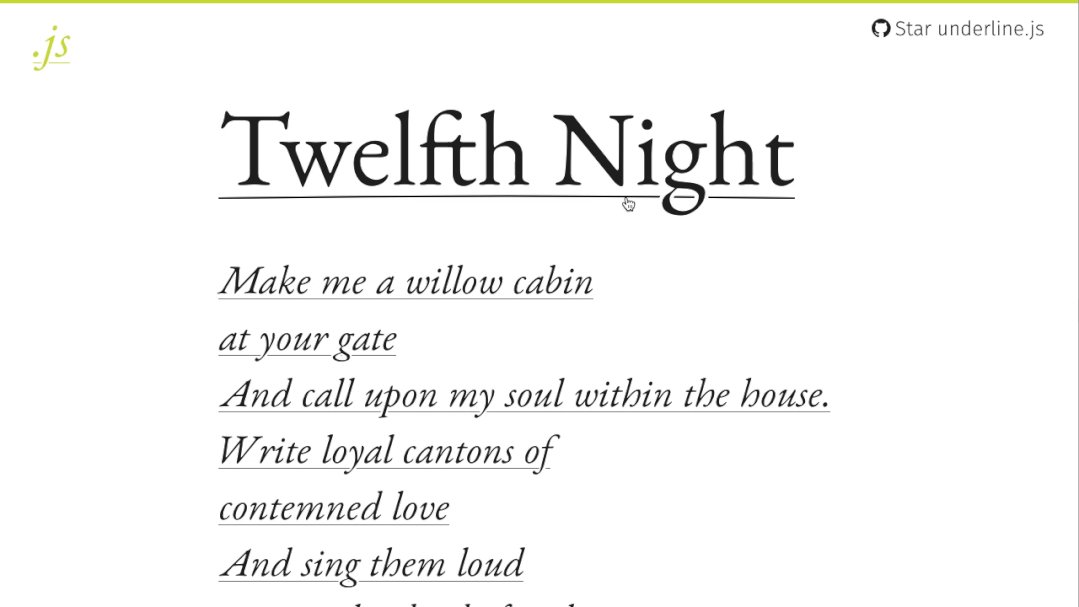
underlinejs
■ 学生作品

韩芬作品

鲍汐莹作品

胡圣琦作品

Hazel 和 Clyde 作品
适合人群
■ 想掌握多种交互设工具,成为用户体验设计师
■ 想开阔职业视野,提早适应大厂工作流程的学生
■ 想提前准备职业晋升技能和求职作品集的学生
课程特色
■ 以就业作品集为导向,提供就业支持,进行模拟面试以及线上作品集制作。
本课程以作品集为导向,在课程中,学员们会以大厂面试时的情况为背景进行模拟的求职测试,并会在课程结束时完成一个网页作为求职作品集。旨在为学员们提供就业支持,帮助学员们提高面试时的成功率。
■ 让你了解和掌握最新的交互设计趋势
在本次课程中将会为大家介绍和进行案例讲解分析,让大家了解和掌握交互设计界最新最前沿的动态趋势。并且不仅会学习交互设计的概念以及理论,还会将概念以及技术相结合,在老师的教导下完成一个网页的制作。
■ 以技术为导向的软件和代码学习,包括adobeXD,protopie,webflow,glitch,以及Github。
本课程会以理论和技术结合为导向,在学员们了解了交互设计的概念之后还会在课程中学习制作基于语言或声音的交互原型、学习如何做网站的一些实用工具、合作进行网站的编写,最后完成可作为求职作品集的网页。
最新的一些设计风格趋势
■ 毛玻璃效果是 UI 中的最新趋势,主要基于一种称为背景模糊的效果,它基本上在元素上创建了“透过玻璃”的外观和感觉。它是在 Windows Vista 中引入的,然后在 iOS7 中引入。

UI by Happy kandoi
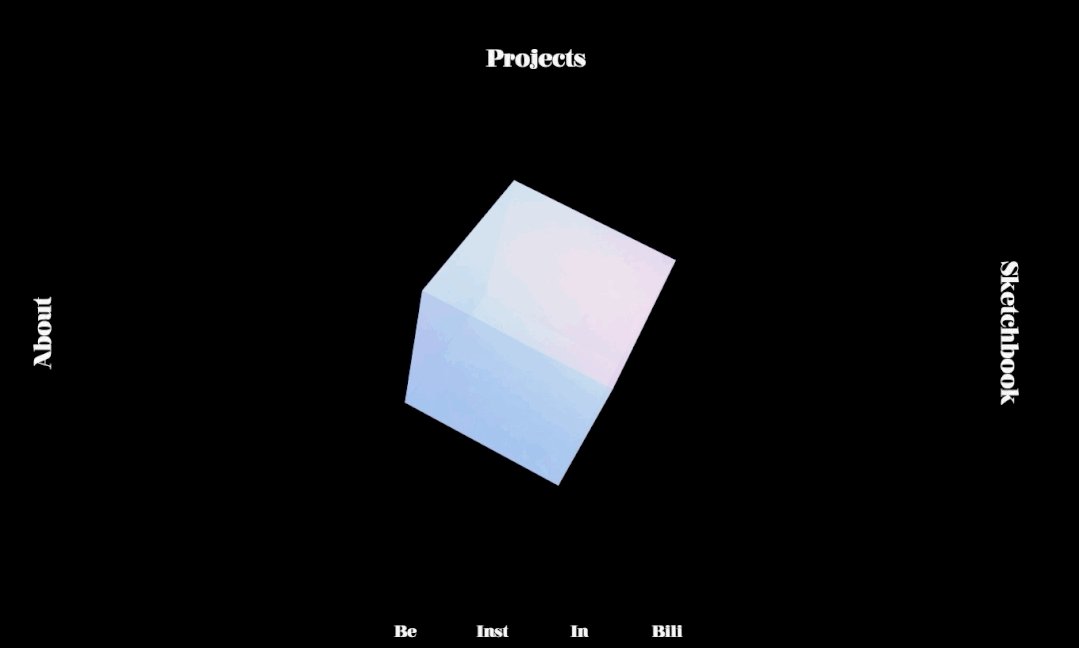
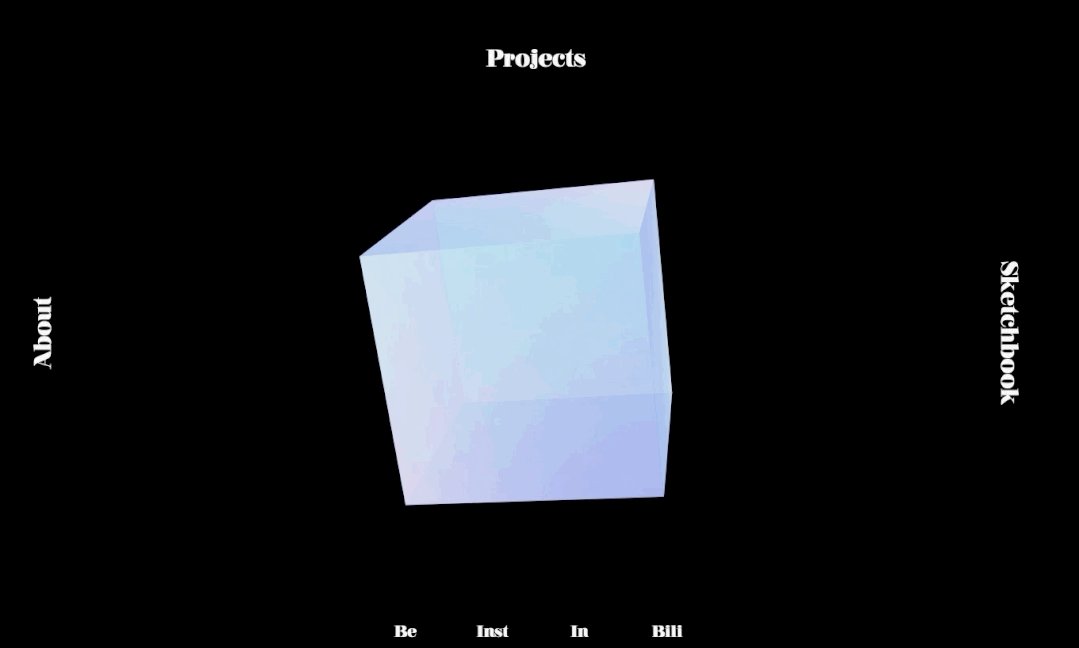
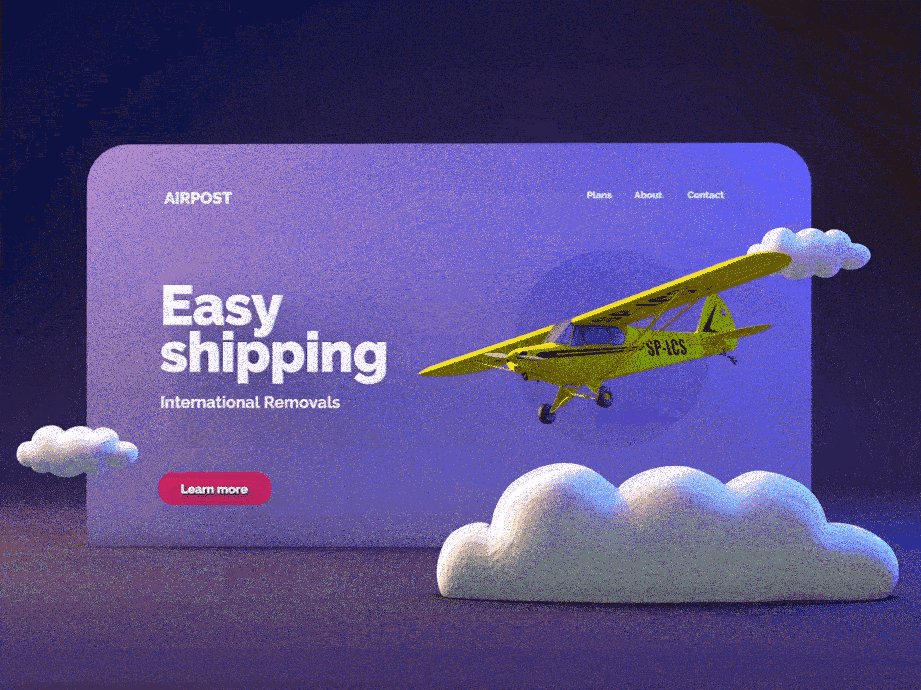
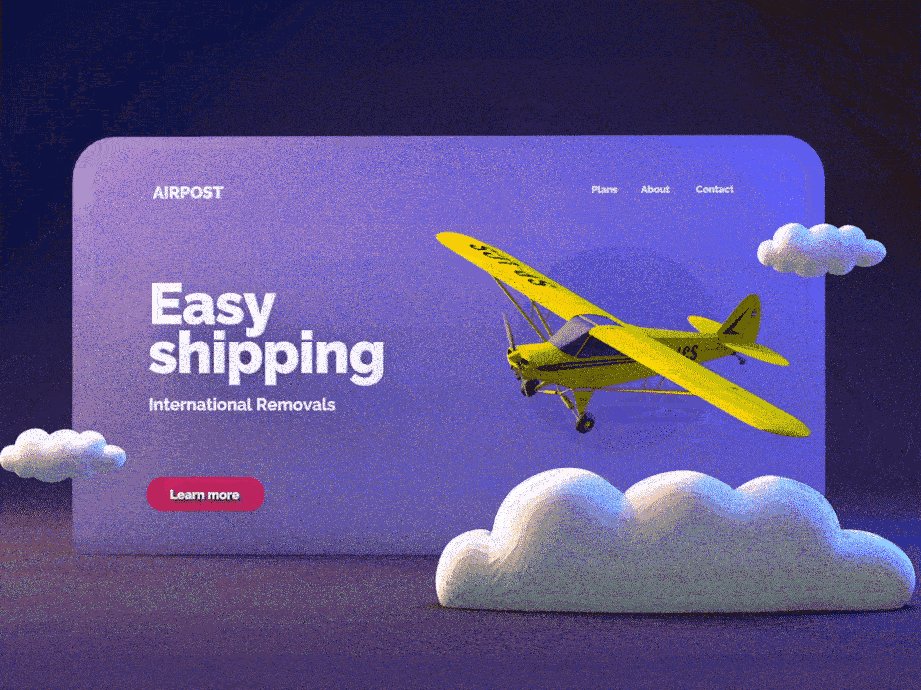
■ 3D 已经存在几年了,但 2021 年将是大放异彩的时候。幸运的是,我们生活在一个技术努力和成就的时代,例如过去十年半导体生产的快速改进和软件优化,即使是低端设备也足以实时处理复杂的视觉效果。因此,使用动画 3D UI 将不再是一件痛苦的事情。2021 年,徽标、插图和文本等动画元素也将在网页上蓬勃发展,并帮助用户区分他们可以与之交互的部分。

3D Hero Banner
■ “沉浸式”(immersive)作为一个热词常被用来形容范围极为广泛的诸多事物:从极具想象力的现场体验,到充满高科技的虚拟世界。这种迷失感会与参与者关注的任何内容产生某种情感上的联系。作为一种体验类型,沉浸式体验从手法的层面超越了荧幕、书本和舞台,而取而代之地成为了一种具身体验(embodied experiences)。无论是对于主动还是被动的参与者来说,比起站在旁观者的视角,沉浸式娱乐让他们相信自己是这个作品或这个新创造出世界的一部分。将功能与场景融合设计,用户在使用产品过程中,能产生更多情景体验感触。这也是最近今年比较火的一种设计思路。

Lewa-House-Live
■ 在过去15年左右的时间里,世界已经在朝着一个遥远的方向发展。身处VR元年,VR和AR发展态势愈加迅猛,新事物出现可能会催生新的职业,对于用户体验设计师来说可能是新的机会。
VR领域当中,设计将分为两大走向:
第一类设计职能将聚焦于核心用户体验,包括交互方式与界面表现等等方面。每一个角色都需要将新媒介当中的理念和方法运用到自己的职能当中,与工程师紧密配合,通过高密度的快速迭代来探索各种全新的互动模式。
第二类则更偏重于内容的创造与输出,他们会聚焦于独特的内容体验,而其他那些立足于传统平台的娱乐产业也将逐渐向VR领域靠拢,围绕新媒介的特点进行体验改造。交互设计其实就是关注相关技术的属性和用户的属性。

AR — Museum guide by Pegah Navid
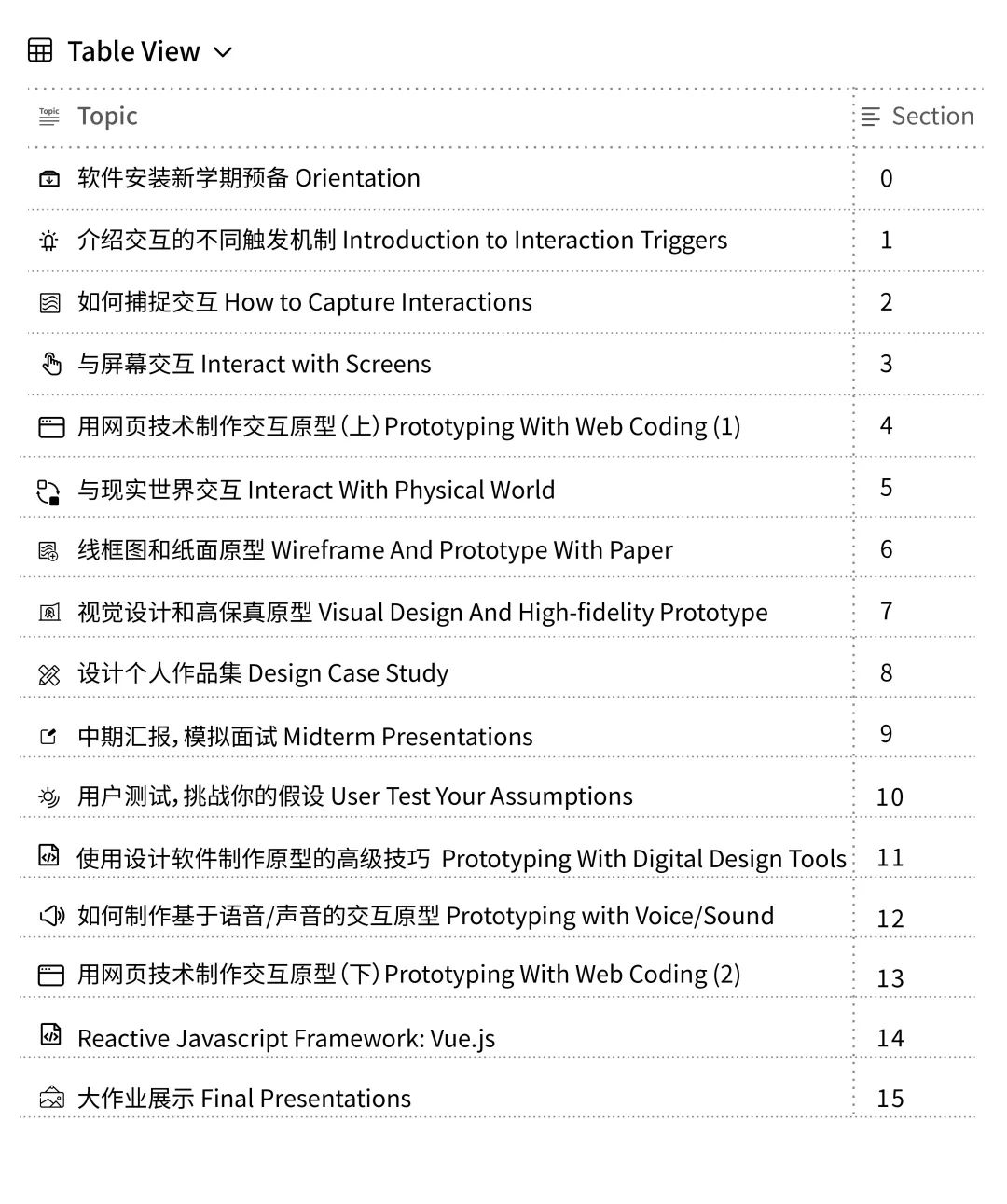
课程安排:

当完成本门课程,学生将学到:
■ 交互设计师和用户体验设计师的工作流程和技巧
■ 培养成体系的交互设计思维和创意编程能力,提升项目管理
■ 积累面试能力以及经验
■ 多个设计软件的应用学习
■ JavaScript前端编程语言的基础知识
■ 完成一个自己的在线作品集
当完成本门课程,学生将获得:


立刻报名!
授课时间
2021年7月12日-8月13日
早 10:00-12:00,共5周
每周3节课,共30课时
报名方式
扫描下方二维码 咨询客服

席位有限先到先得
■ 软件清单(提供免费试用)
Adobe XD
Protopie
Webflow
■ 硬件清单
操作系统:Windows或者 Mac OS X
浏览器:Chrome
■ 退款政策
1.学员享受首课不满意无条件退款政策,即第一节课程上完后12小时内,学员提出退款,OFCOURSE将无条件退还学员所有学费;
2.在课程费用包含赠送硬件或者软件的,如硬件没有拆封或软件没有激活,则无需支付额外费用。如果有使用,根据实际情况,扣除相应费用;
3.退款申请审核通过即可办理退款,退款到账周期为:退款到账周期为:从审核通过后次日开始15个工作日内。
编辑:Akiko
审核:Wen.W
未经授权 请勿转载
-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号OF COURSE想当然 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。
数字媒体艺术 新媒体艺术 体验设计大师班 交互设计 产品设计介绍