- 0
- 0
- 0
分享
- GA教育 | VVVV入门教程第五讲:铺展与插值
-
原创 2020-05-29


GA教育是GeeksArt推出的一个全新栏目,每期我们会分享一些新媒体创作技术相关的内容,包括VVVV、TouchDesigner和Resolume等,给你提供一个学习新媒体艺术创作的平台。
本期GA教育,我们将分享VVVV入门教程第五讲:铺展与插值。

VVVV,图片来源于MANA官网。
#01
VVVV入门教程
第五讲:铺展与插值
▽
《VVVV入门教程第五讲:铺展与插值》By TonyMark。
关注公众号,回复“VVVV第五讲课件”,获取本节代码、高清教程及案例视频。
#02
图文讲解
图文讲解为部分功能讲解,完整细节请观看视频教程。
01.了解铺展Spread
▽
铺展一般用于处理大量的对象,不论是数据还是图形,让我们在处理单个对象与多个对象上不会有大差异,有点类似“数组”。

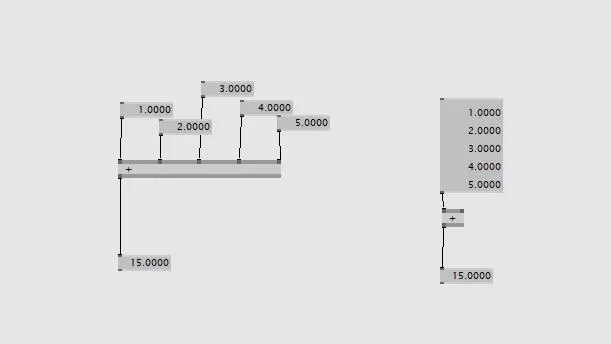
多个对象逐次处理,图片来源于GeeksArt。
以加法运算为例,利用数组的形式可以使操作更加便捷、界面更加整洁。

02.LinearSpread的基本使用
▽
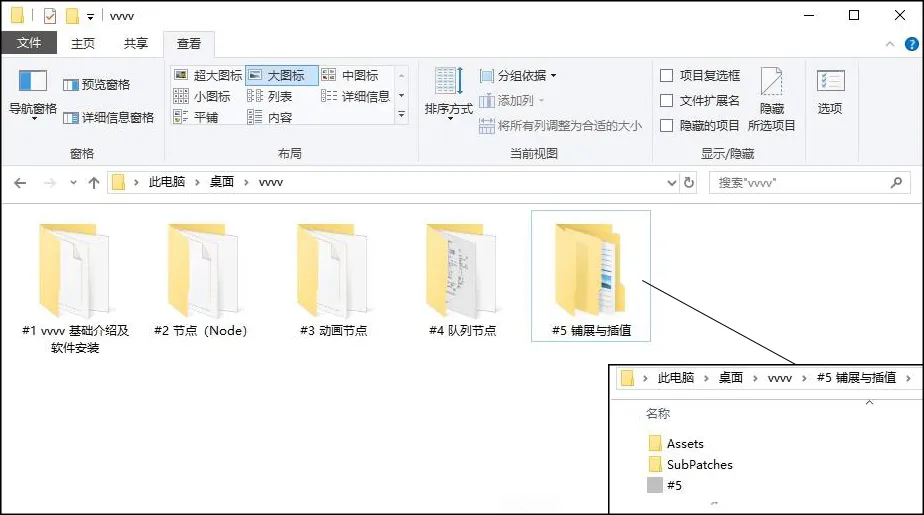
老规矩,我们先搭建项目框架,创建好项目文件夹以及Assets、SubPatches子文件夹。

搭建项目框架,图片来源于GeeksArt。
之后我们想实现一个横向、线性的方块排列效果。
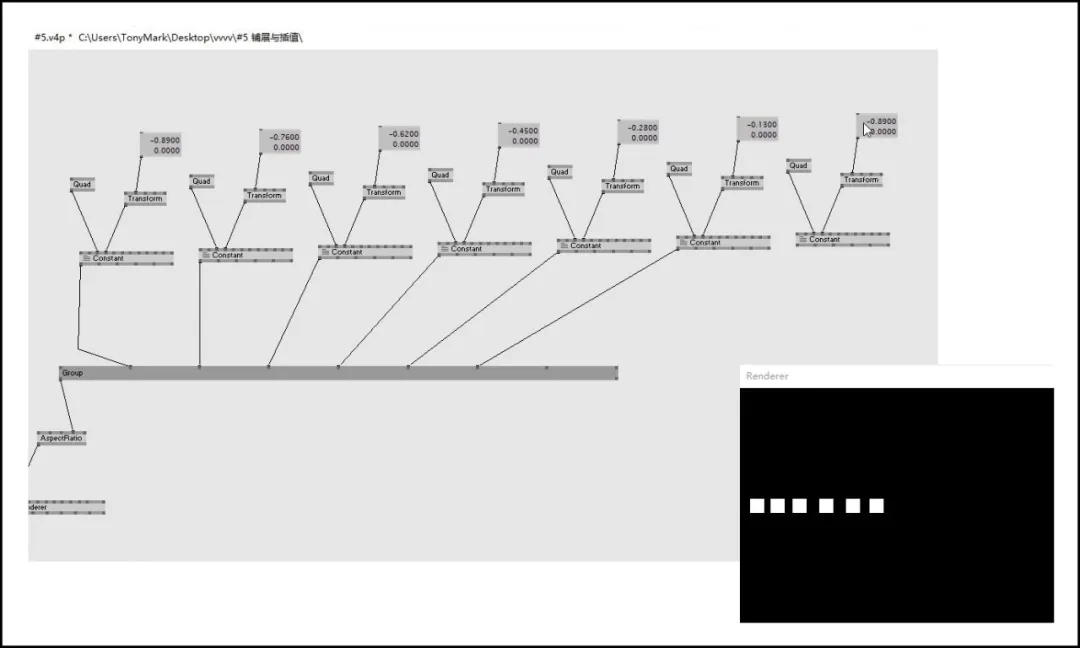
如果采用传统方式,则需要创建多个Quad方块节点,并通过改变Transform的X坐标值来实现以下效果,操作复杂且低效。

创建Quad方块,图片来源于GeeksArt。
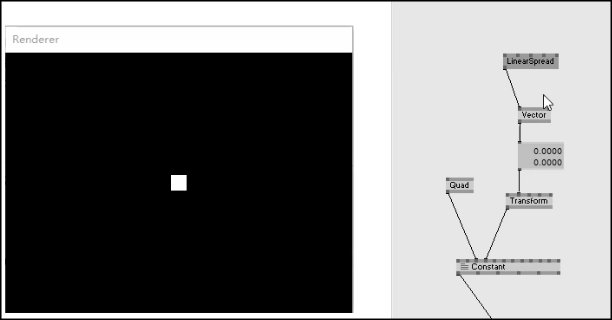
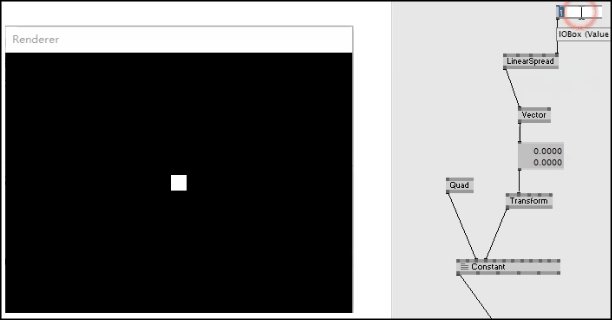
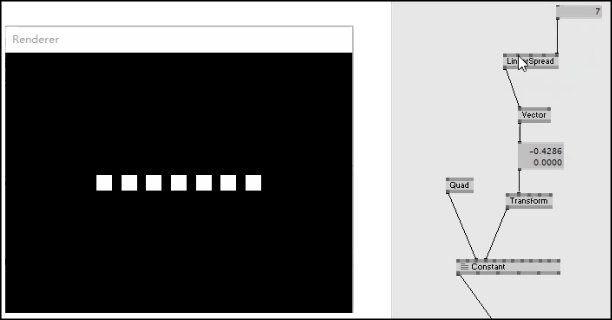
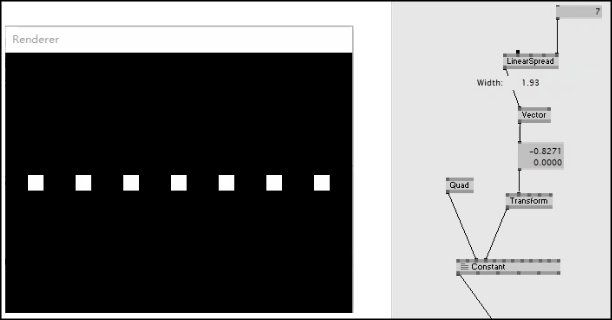
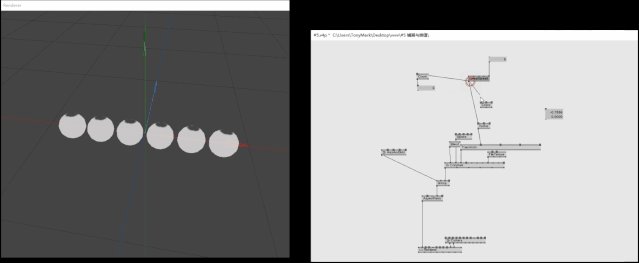
而如果使用LinearSpread节点,我们只需改变SpreadCount值就可以调整方块数量,改变Width值调整方块间距。
因为我们的横向线性铺展,所在在使用Vector节点时只需要连接方块的X轴即可。

LinearSpread节点的使用,图片来源于GeeksArt。
03.创建球型矩阵动画效果
▽
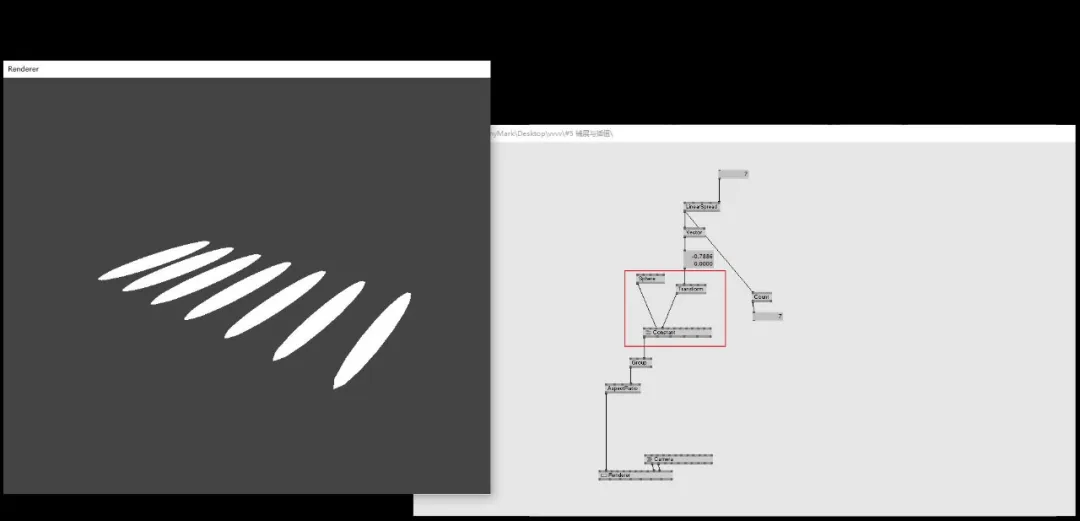
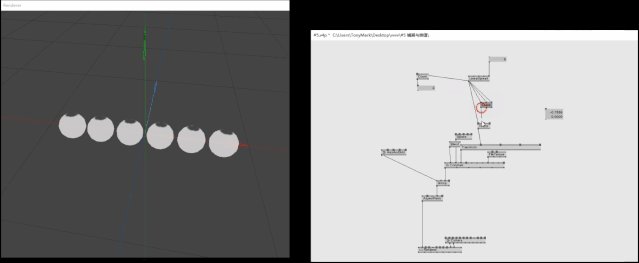
我们将Quad换成Sphere节点、Transform换成3D类型,使图形呈现3D效果。

Sphere节点和Transform 3D节点的使用,图片来源于GeeksArt。
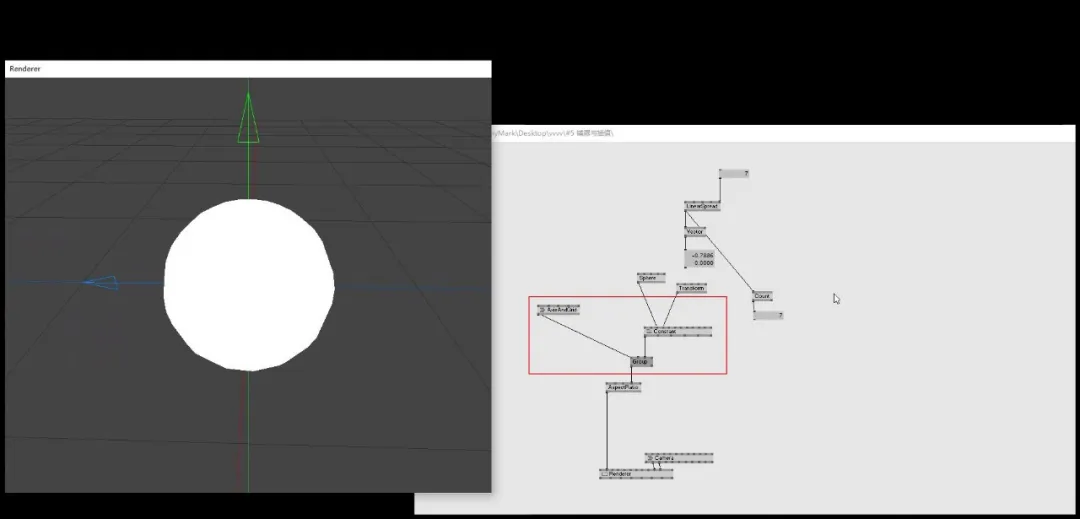
为了增强3D效果,我们添加了AxisAndGrid坐标节点。

AxisAndGrid节点的使用,图片来源于GeeksArt。
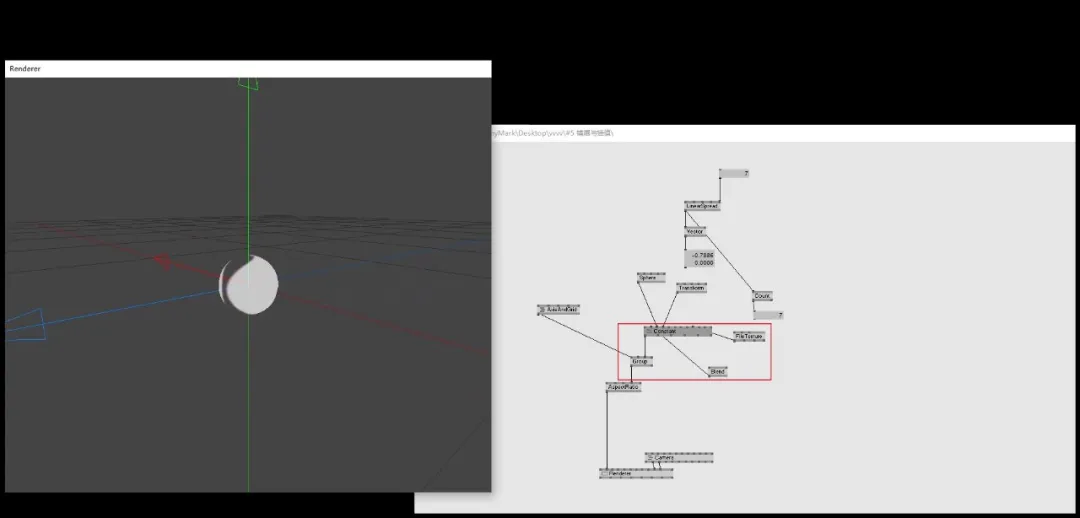
File Texture与Blend节点给球型贴图、融合。

File Texture与Blend节点的使用,图片来源于GeeksArt。
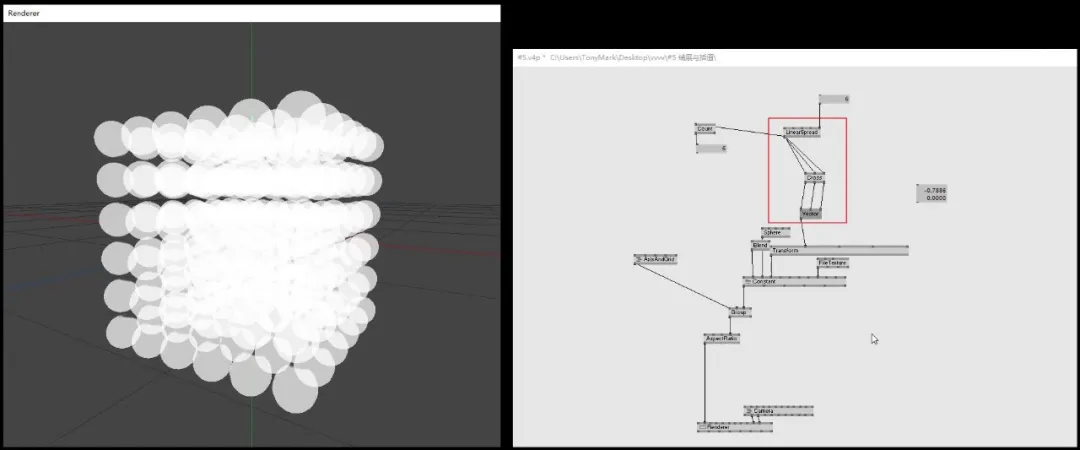
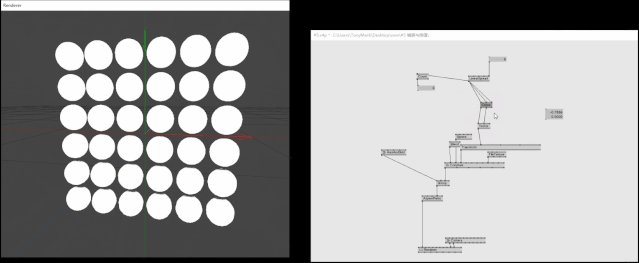
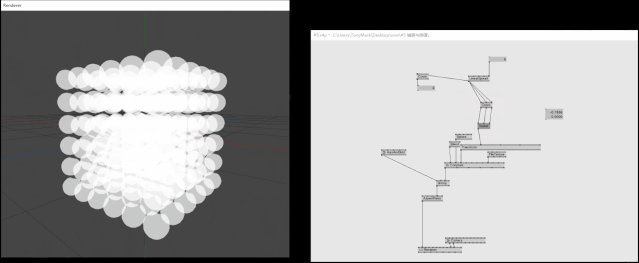
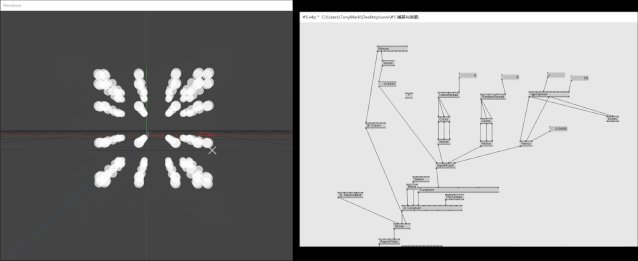
添加Cross相交节点,连接LinearSpread与XYZ三轴坐标,形成球型矩阵动画效果。


Cross节点的使用,图片来源于GeeksArt。
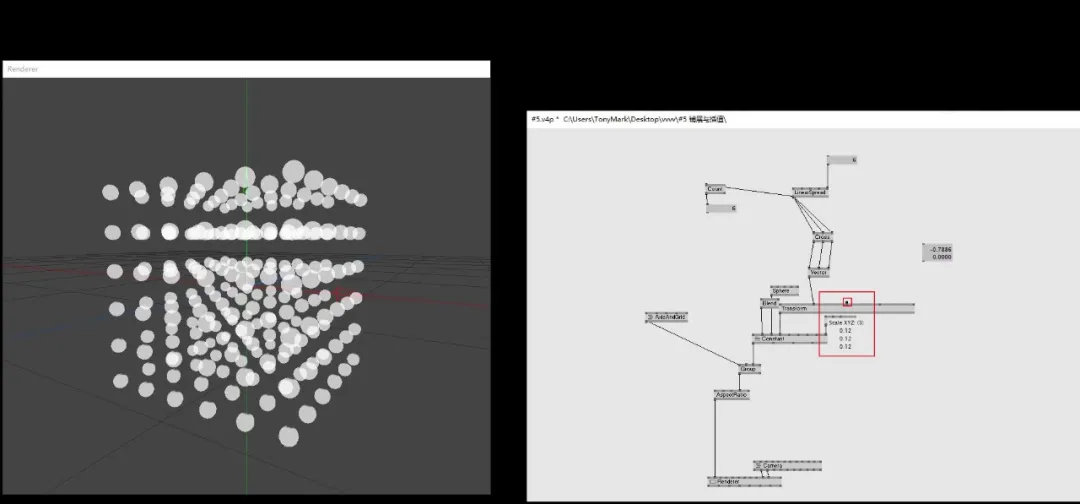
改变Transform的Size值调整球型大小。

调整Transform节点的Size,图片来源于GeeksArt。
04.InputMorph的基本使用
▽
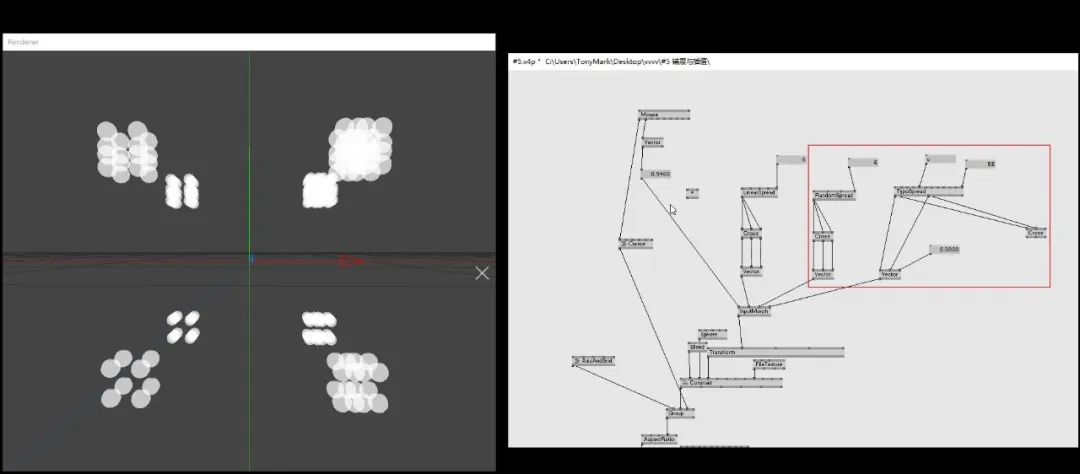
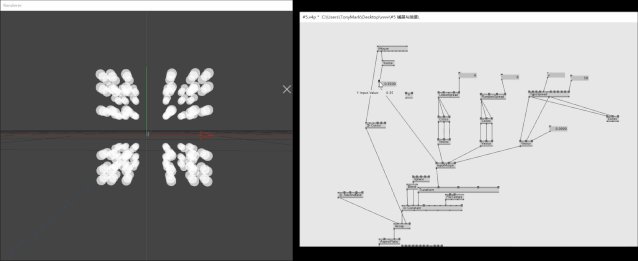
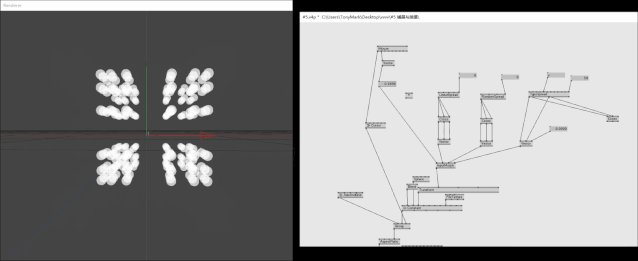
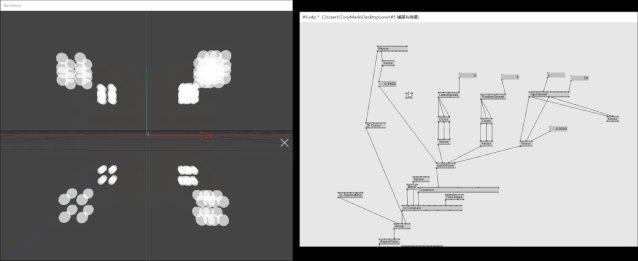
最后我们添加RandomSpread和TypoSpread节点来改变球型铺展的形态,并通过插值InputMorph节点来切换三种铺展形态。


InputMorph节点的使用,图片来源于GeeksArt。

-
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文由 千核GEEKSART 授权 数艺网 发表,并经数艺网编辑。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 本站部分文字及图片来源于网络,如侵犯到您的权益,请及时告知,我们将及时处理或删除。