- 0
- 0
- 0
分享
- GA教育 | VVVV入门教程第六讲:视频节点
-
原创 2020-05-29


GA教育是GeeksArt推出的一个全新栏目,每期我们会分享一些新媒体创作技术相关的内容,包括VVVV、TouchDesigner和Resolume等,给你提供一个学习新媒体艺术创作的平台。
本期GA教育,我们将分享VVVV入门教程第六讲:视频节点。

#01
VVVV入门教程
第六讲:视频节点
▽
《VVVV入门教程第六讲:视频节点》By TonyMark。
关注公众号,回复“VVVV第六讲课件”,获取本节代码、高清教程及案例视频。
#02
图文讲解
图文讲解为部分功能讲解,完整细节请观看视频教程。
01.项目模板
▽
为了提高大家的学习效率,本讲教程提供了一个固定的项目模板。每次学习VVVV时,我们只需启动模板,在原有的基础上进行调整、修改即可。

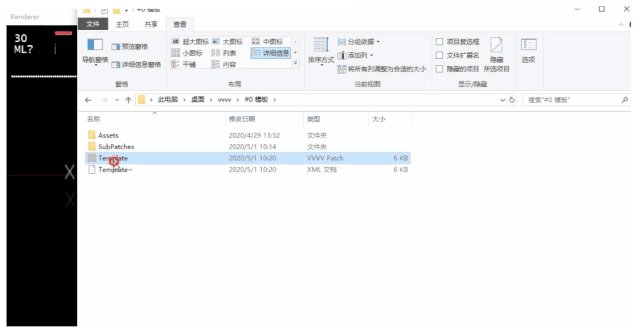
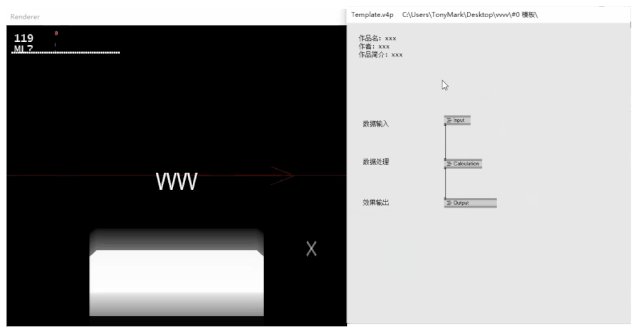
项目模板,图片来源于GeeksArt。
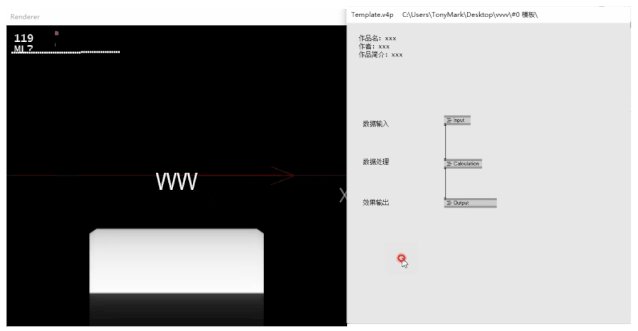
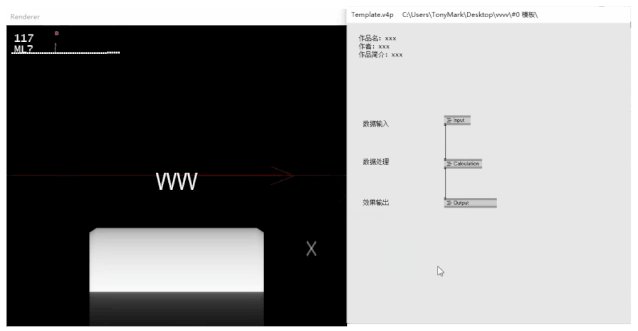
点击Template启动项目模板,然后根据需求对Input、Calculation和Output节点进行修改。
三个节点分别对应数据输入、数据处理和效果输出功能。


启动项目模板,图片来源于GeeksArt。
02.根据项目调整框架
▽
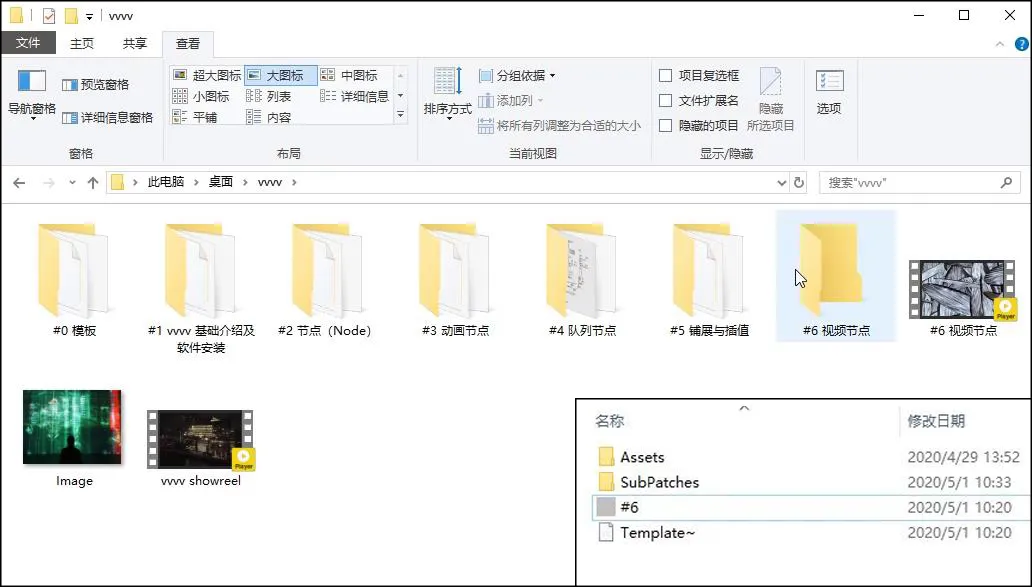
这次项目框架的搭建,我们只需将固定的项目模板复制到本讲教程的文件夹下即可。

搭建项目框架,图片来源于GeeksArt。
然后启动程序,调整节点。
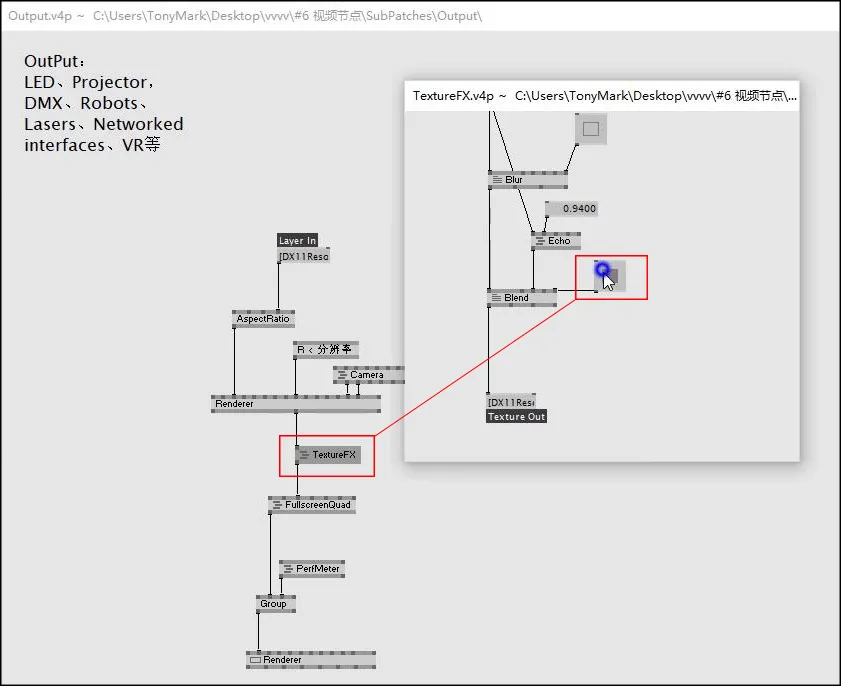
首先我们进入Output节点内的Texture节点,关闭方块的拖影效果。

关闭拖影,图片来源于GeeksArt。
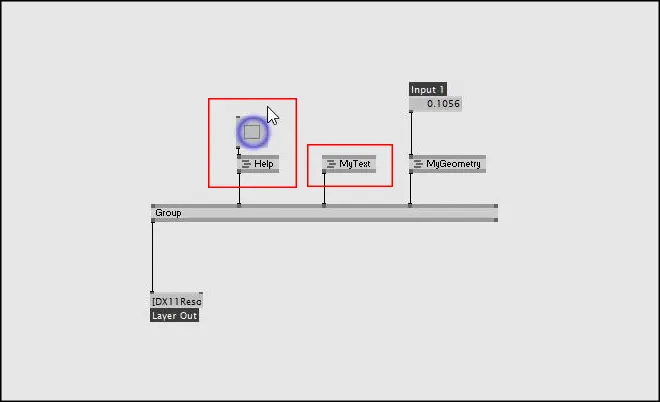
然后进入Calculation节点关闭辅助线和文字。


关闭辅助线和文字,图片来源于GeeksArt。
03.视频节点的使用
▽
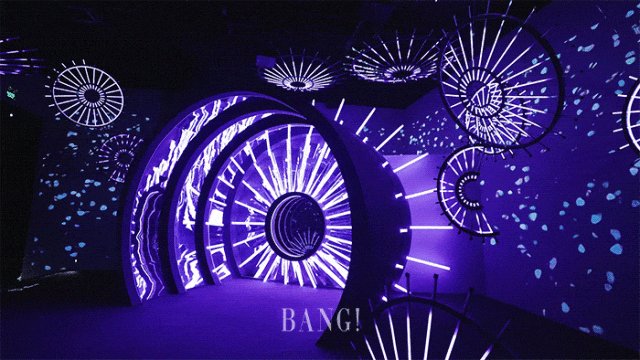
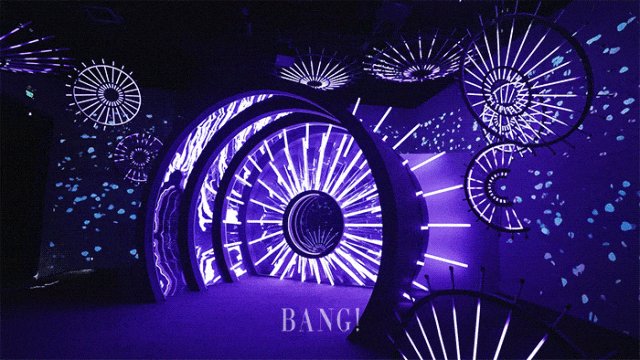
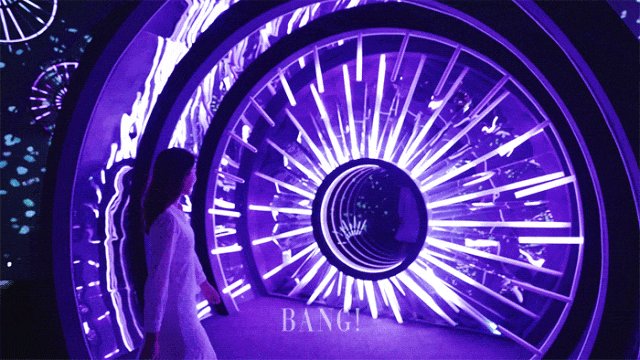
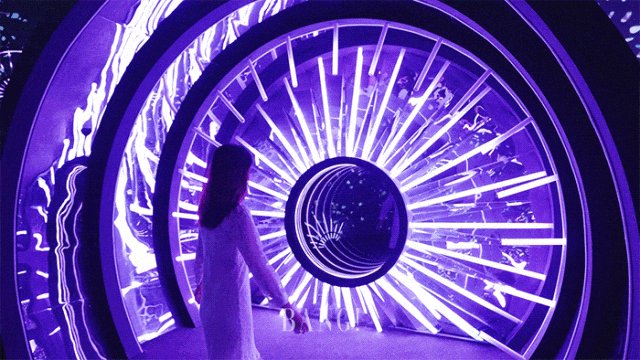
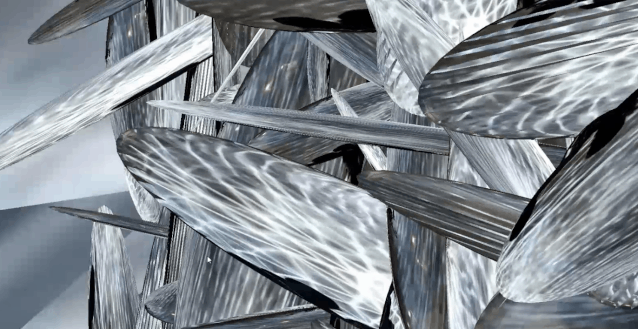
下面我们将利用视频节点实现以下动画效果。

实现效果,图片来源于GeeksArt。
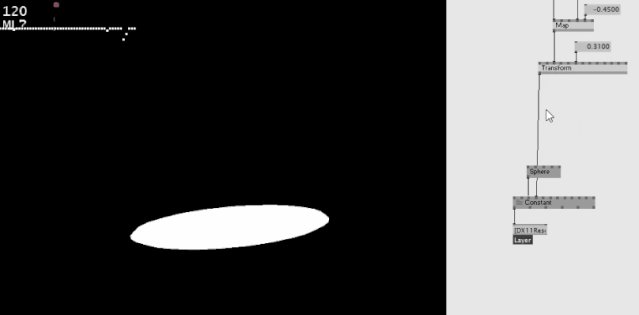
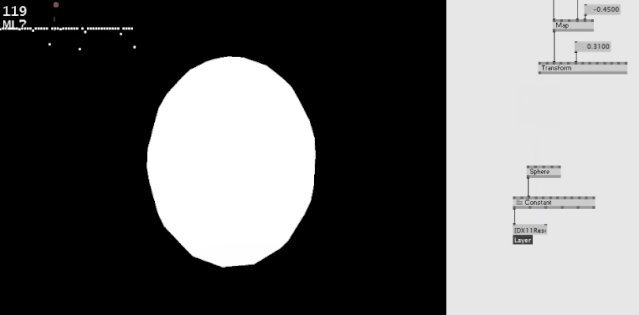
首先我们将Box节点改为Sphere节点,生成椭圆形。

Sphere节点替换Box节点,图片来源于GeeksArt。
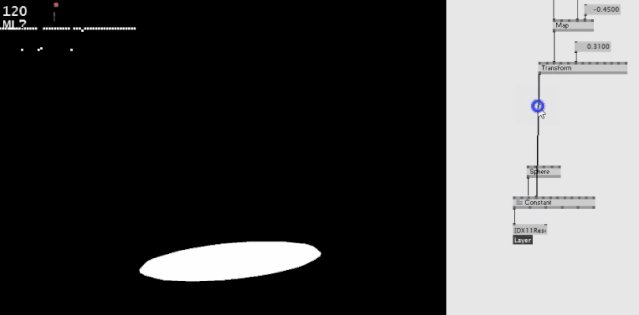
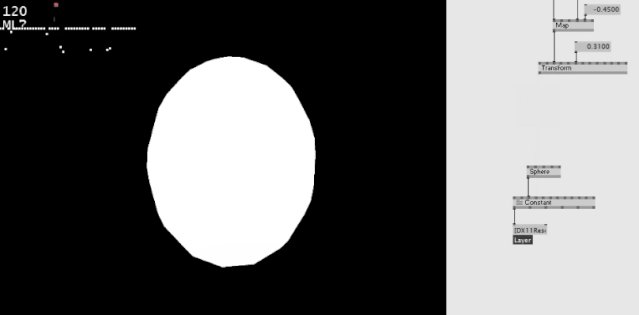
将Transform与Constant节点的连接取消,使其静止。

暂停运动效果,图片来源于GeeksArt。
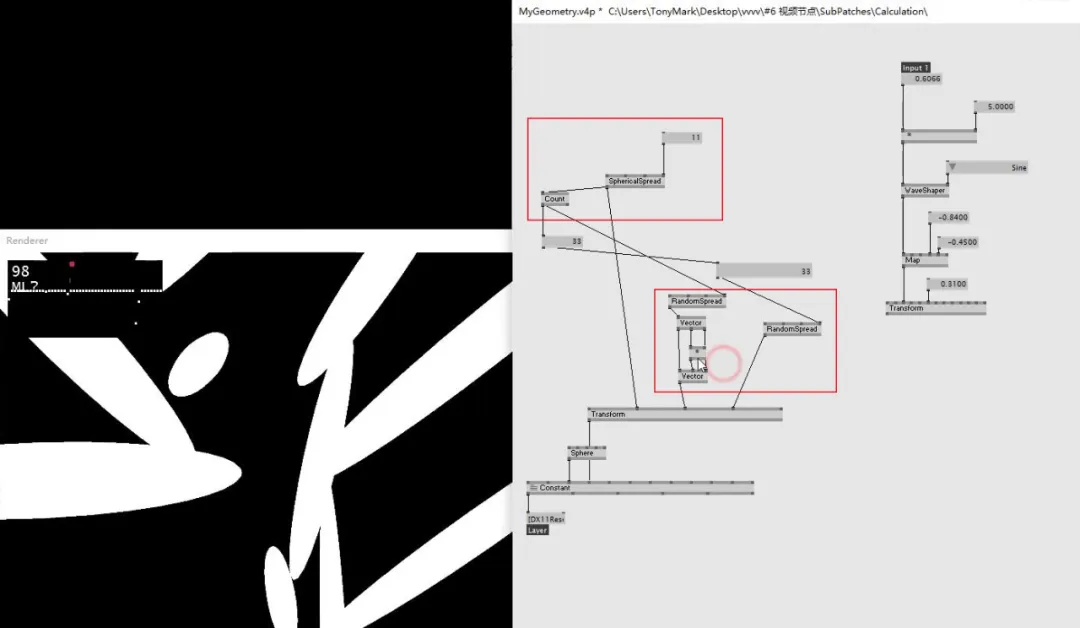
然后通过RandomSpread、SphericalSpread生成多个随机形态的椭圆形,Vector用于改变椭圆局部的尺寸 。

最后使用FileStream导入提前下载好的视频素材,并贴图到椭圆上,实现预期的动画效果。


FileStream节点的使用,图片来源于GeeksArt。

-
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文由 千核GEEKSART 授权 数艺网 发表,并经数艺网编辑。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 本站部分文字及图片来源于网络,如侵犯到您的权益,请及时告知,我们将及时处理或删除。