- 0
- 0
- 0
分享
- GA教育 | VVVV入门教程第七讲:拖尾及碰撞
-
原创 2020-05-29


GA教育是GeeksArt推出的一个全新栏目,每期我们会分享一些新媒体创作技术相关的内容,包括VVVV、TouchDesigner和Resolume等,给你提供一个学习新媒体艺术创作的平台。
本期GA教育,我们将分享VVVV入门教程第七讲:拖尾及碰撞。

VVVV,图片来源于MANA官网。
#01
VVVV入门教程
第七讲:拖尾及碰撞
▽
《VVVV入门教程第七讲:拖尾及碰撞》By TonyMark。
关注公众号,回复“VVVV第七讲课件”,获取本节代码、高清教程及案例视频。
#02
图文讲解
图文讲解为部分功能讲解,完整细节请观看视频教程。
01.本讲实现动画效果
▽
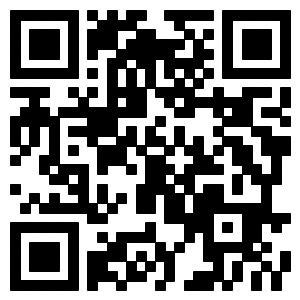
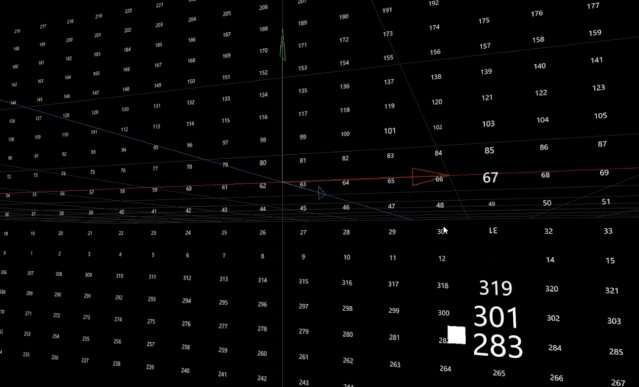
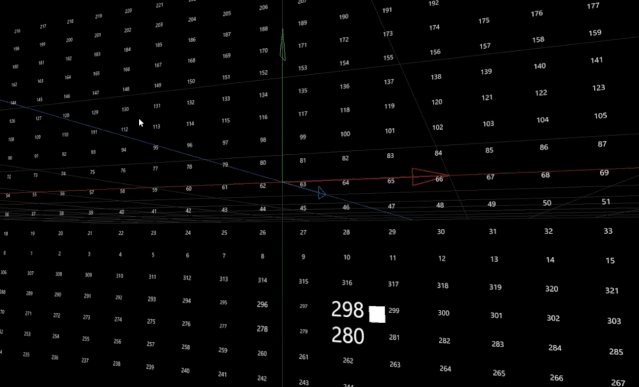
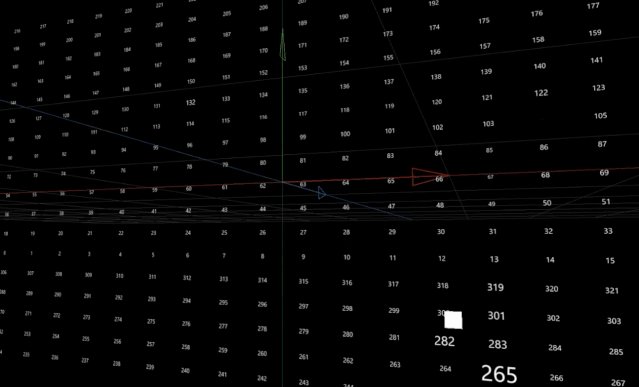
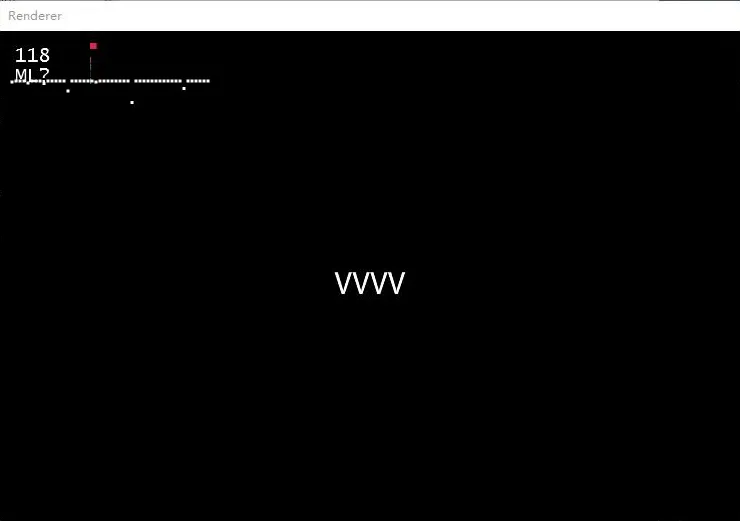
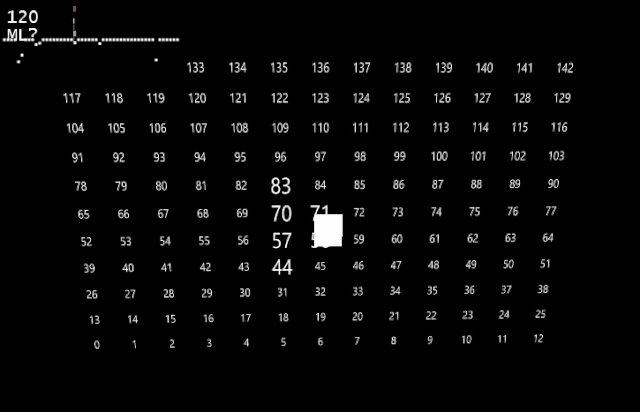
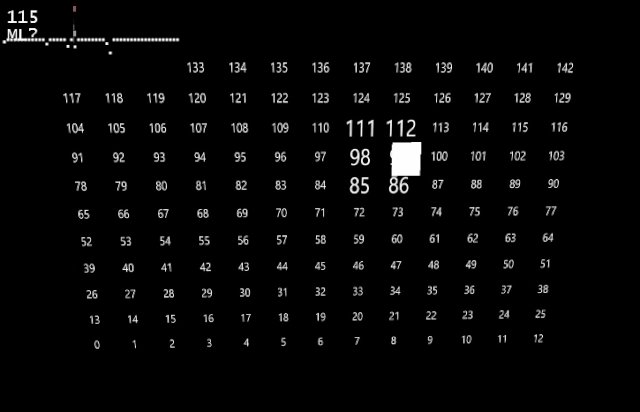
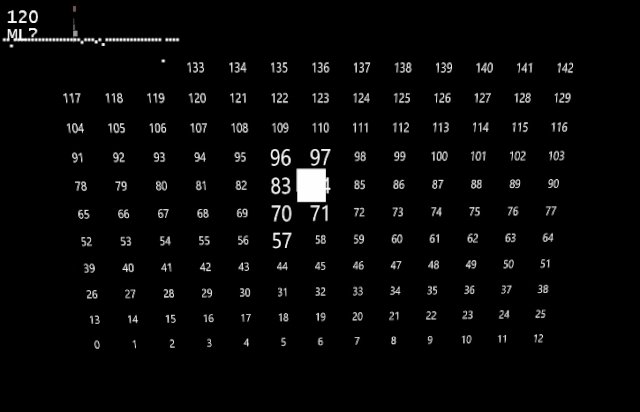
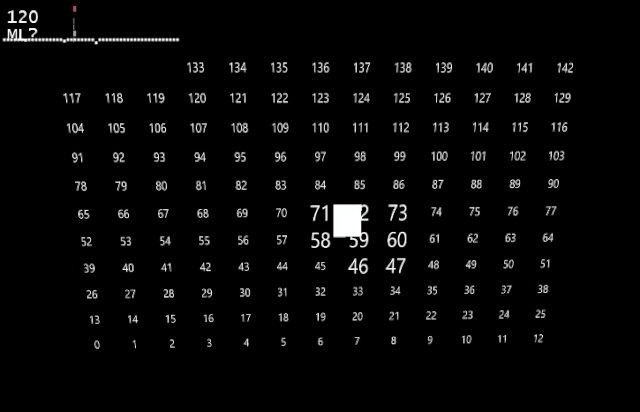
第七讲使用拖尾及碰撞节点,实现以下效果。
方块跟随鼠标运动,当方块碰撞到数字,数字将会放大,鼠标的运动轨迹会形成拖尾效果,一起来动手实现吧~

第七讲实现动画效果,图片来源于GeeksArt。
02.搭建项目框架
▽
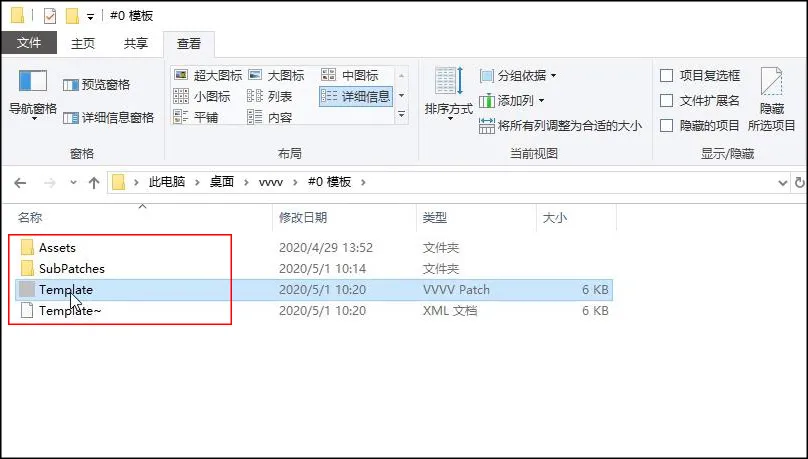
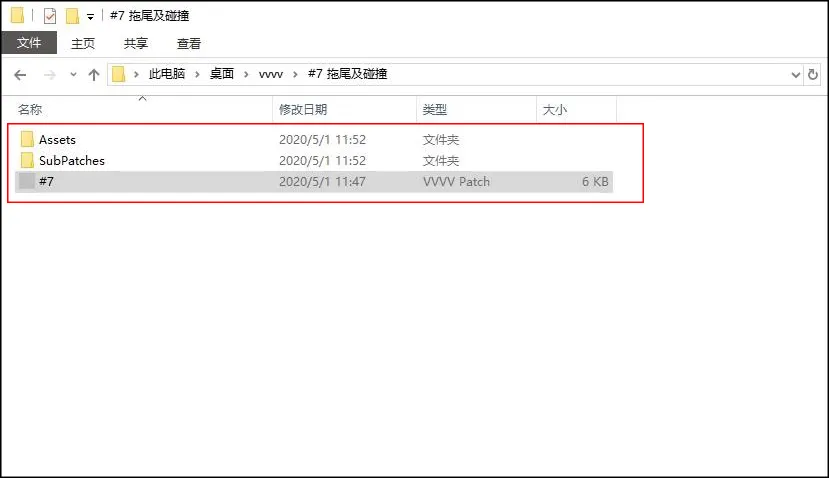
首先把上一节提供的固定项目模板复制到本讲文件夹下,同时将“Template”的VVVV文件重命名为“#7”,并删除名为“Template~”的XML文件。

固定项目模板,图片来源于GeeksArt。

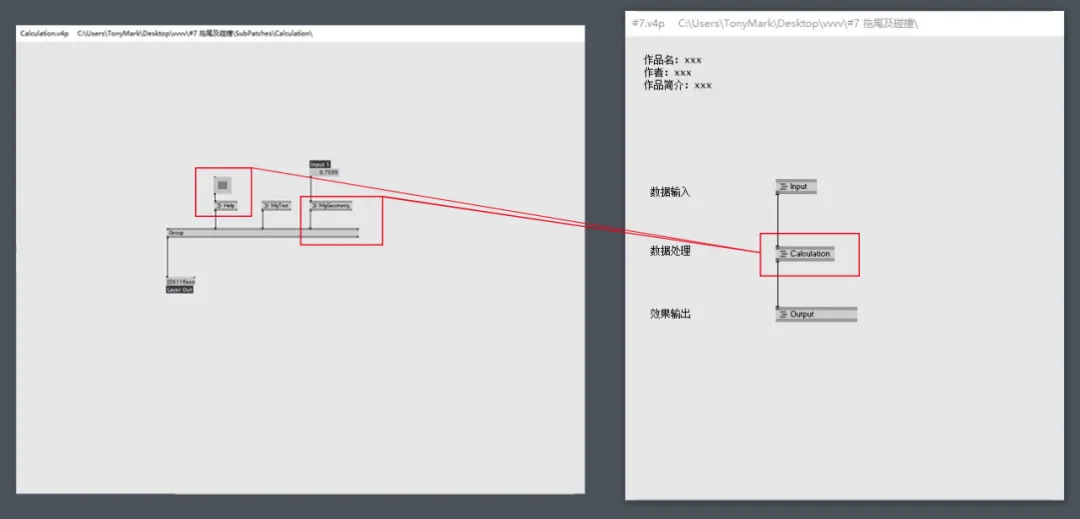
第七讲项目框架,图片来源于GeeksArt。
03.启动项目,建立数字矩阵
▽
双击VVVV文件启动项目,删除操作界面中的Template节点,该节点对应刚刚的Template XML文件。

删除Template节点,图片来源于GeeksArt。
进入Calculation节点,关闭窗口中的方块和三维坐标。


关闭方块和三维坐标效果,图片来源于GeeksArt。
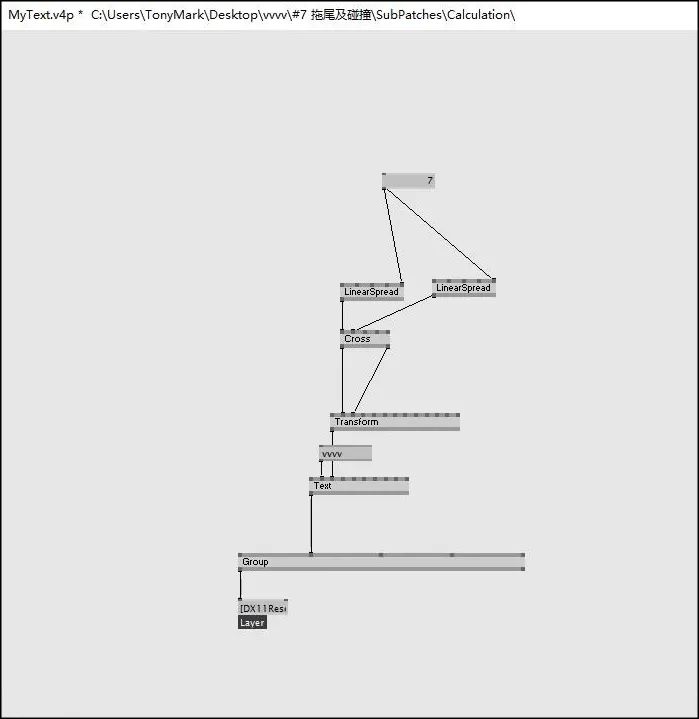
通过LinearSpread线性铺展和Cross相交节点,生成VVVV矩阵。

通过LinearSpread和Cross节点生成VVVV矩阵,图片来源于GeeksArt。
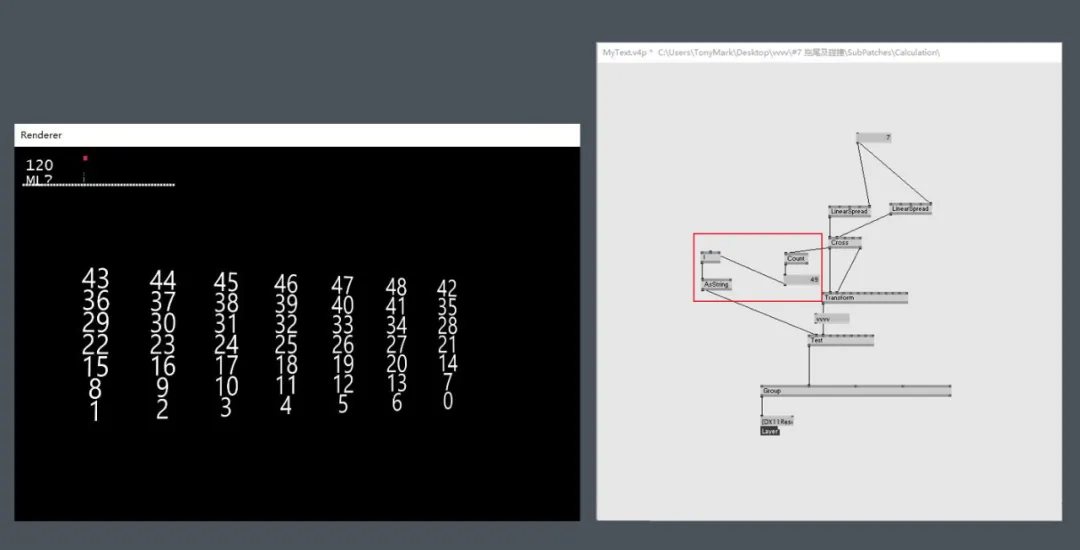
下一步操作是将窗口内的所有VVVV变成数字。
这里使用了i节点和AsString节点,用于铺展数字和类型转换。

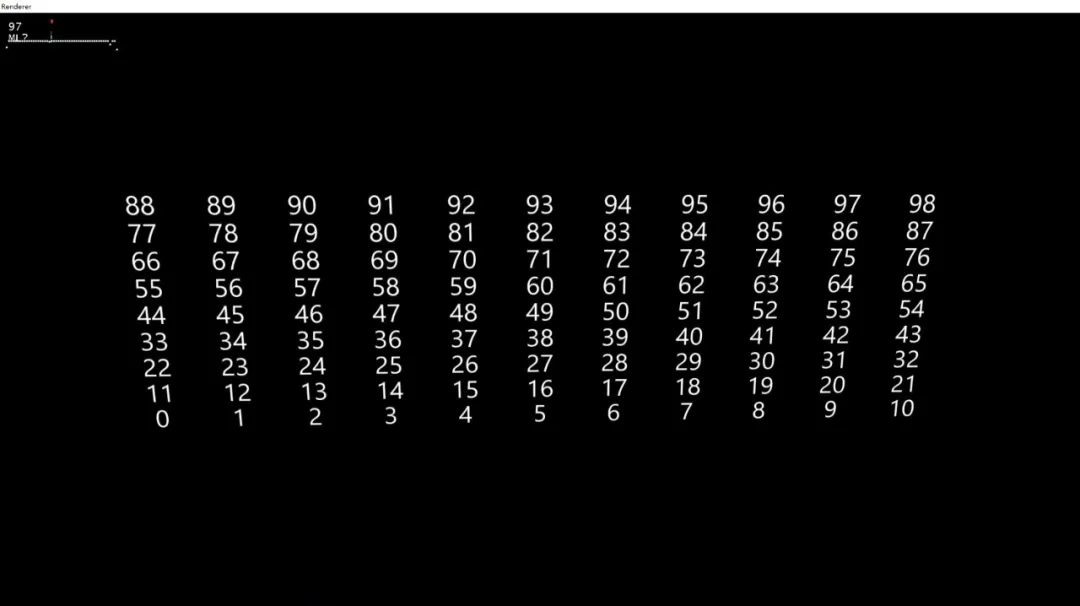
然后再通过调整LinearSpread和Transform节点的对应值,改变数字的数量及大小。

04.实现碰撞效果
▽
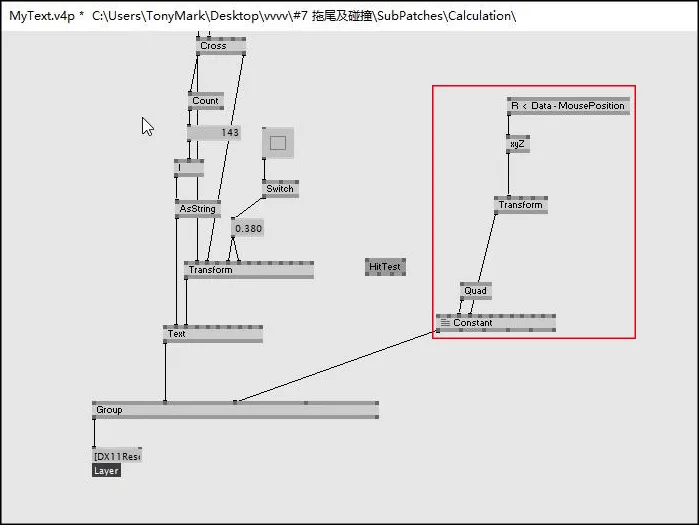
为了实现方块跟随鼠标运动,我们使用Quad节点创建方块,再通过xyZ节点获取鼠标位置,连接两者即可实现跟随鼠标效果。

方块跟随鼠标运动,图片来源于GeeksArt。
此时数字并不会因为方块的运动而改变大小。
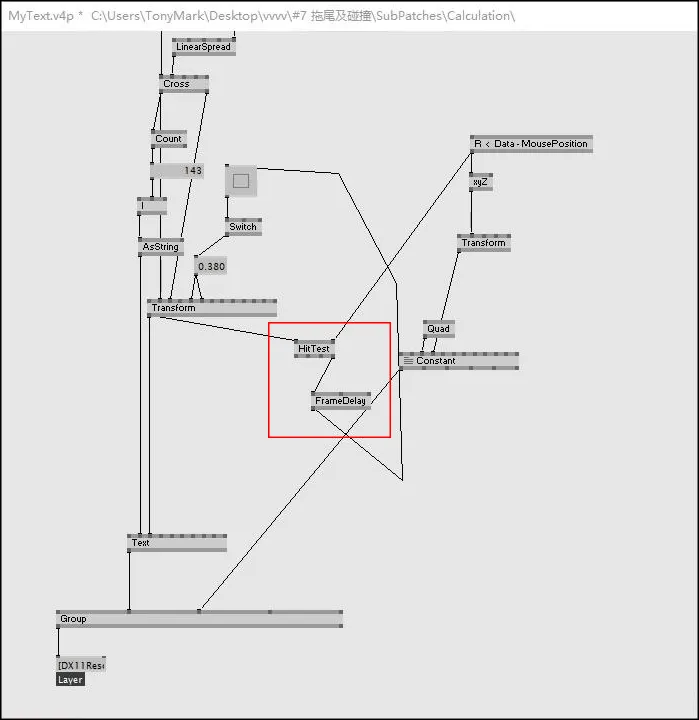
我们通过Hit Test节点来选择方块的碰撞方式,该节点不能直接连接到Switch节点,需要使用FrameDelay节点来承接。


Hit Test节点的使用,图片来源于GeeksArt。
加入Oscillator振荡器节点,数字会有震荡的效果。

Oscillator节点的使用,图片来源于GeeksArt。
05.拖尾效果
▽
将Rope拖尾节点绑定到鼠标,直接复制Rope节点的模板,然后调整相关参数即可。

Rope节点的使用,图片来源于GeeksArt。

-
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文由 千核GEEKSART 授权 数艺网 发表,并经数艺网编辑。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 本站部分文字及图片来源于网络,如侵犯到您的权益,请及时告知,我们将及时处理或删除。