- 0
- 0
- 0
分享
- GA教育 | VVVV入门教程第九讲:连接效果
-
原创 2020-06-15


GA教育是GeeksArt推出的一个全新栏目,每期我们会分享一些新媒体创作技术相关的内容,包括VVVV、TouchDesigner和Resolume等,给你提供一个学习新媒体艺术创作的平台。
本期GA教育,我们将分享VVVV入门教程第九讲:连接效果。

#01
VVVV入门教程
第九讲:连接效果
▽
《VVVV入门教程第九讲:连接效果》By TonyMark。
公众号后台回复“VVVV第九讲课件”,获取本节代码、高清教程及案例视频。
#02
图文讲解
图文讲解为部分功能讲解,完整细节请观看视频教程。
01.本讲实现动画效果
▽
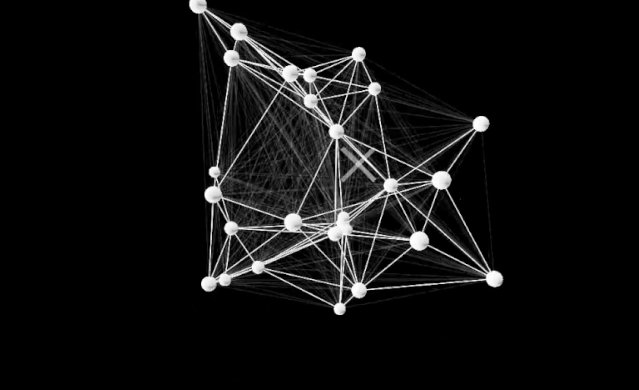
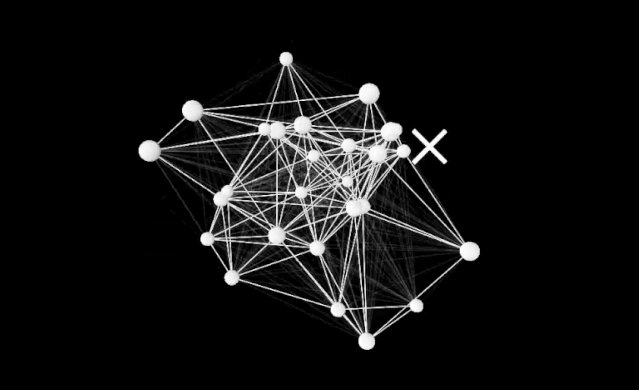
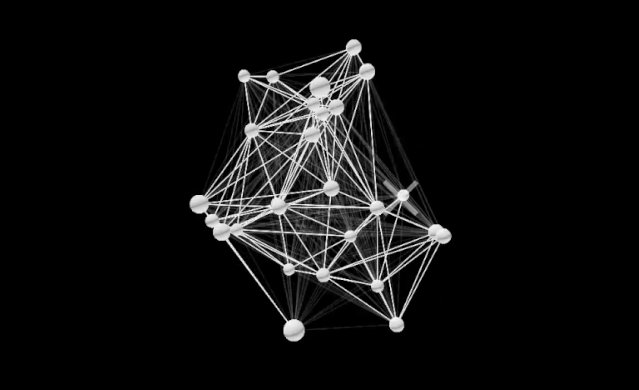
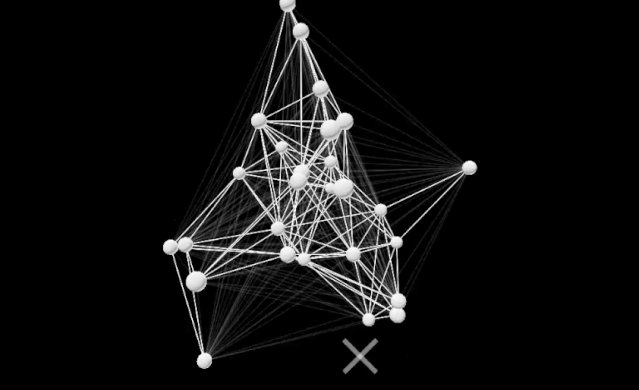
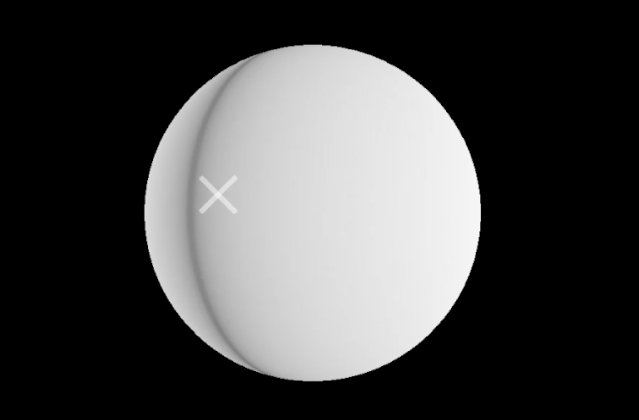
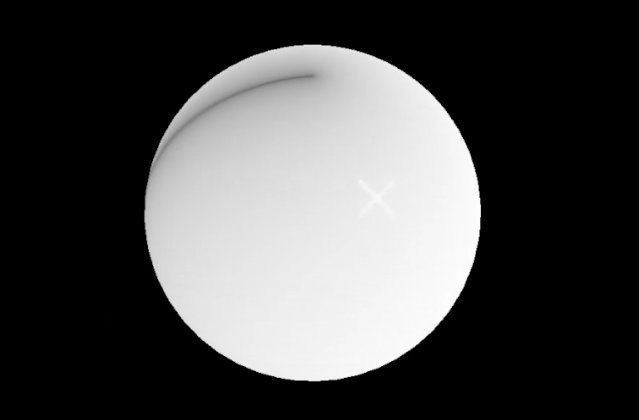
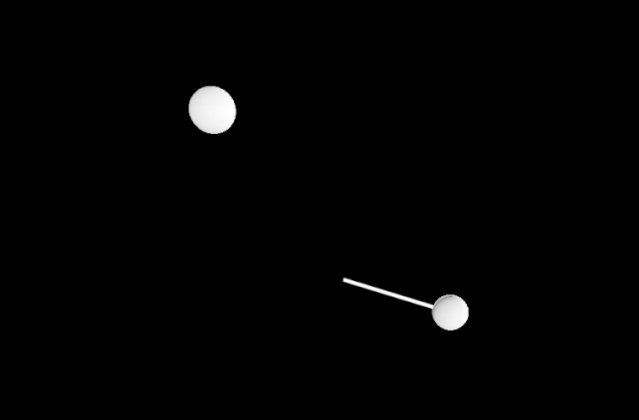
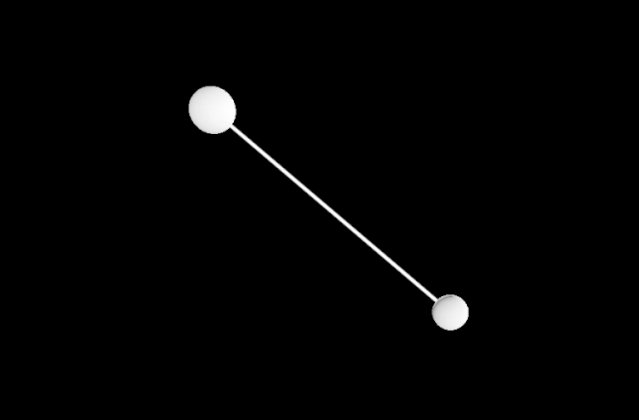
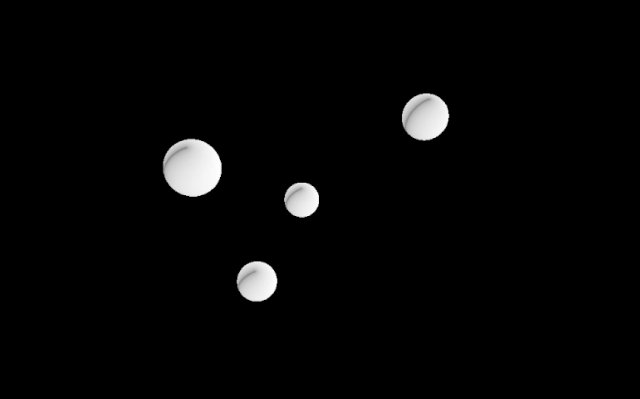
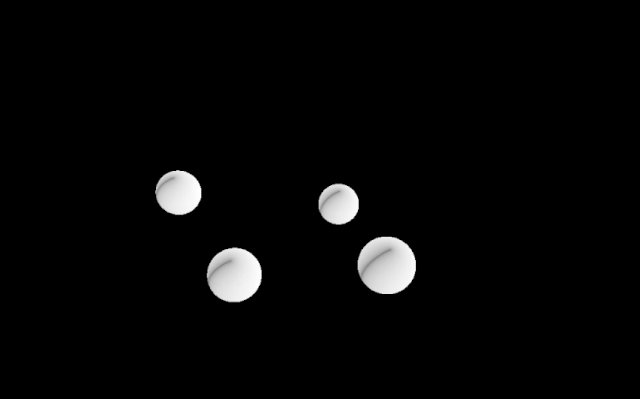
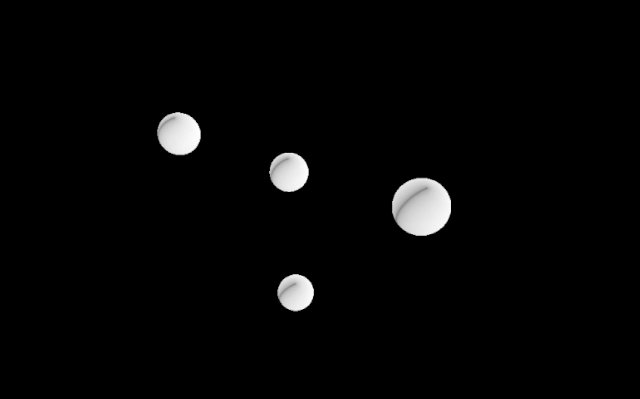
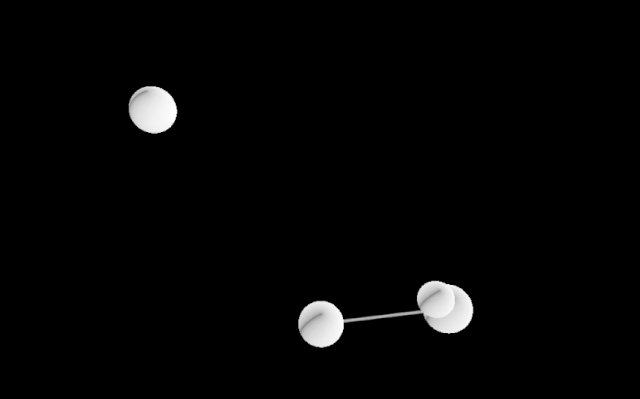
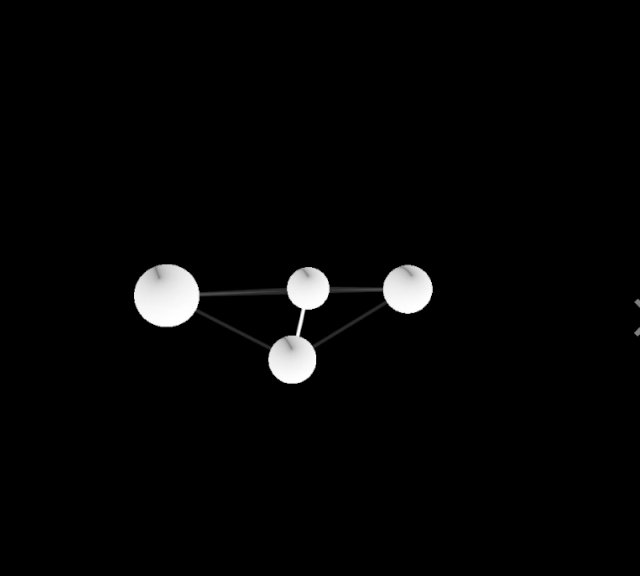
第九讲将使用Random、Newton、Line等节点,实现以下效果。
当两颗球之间的距离超出一定范围,连接线的颜色将变为浅色;当两颗球之间的距离小于一定范围, 则连接线的颜色变得明显。

本讲实现动画效果,图片来源于GeeksArt。
02.搭建项目框架
▽
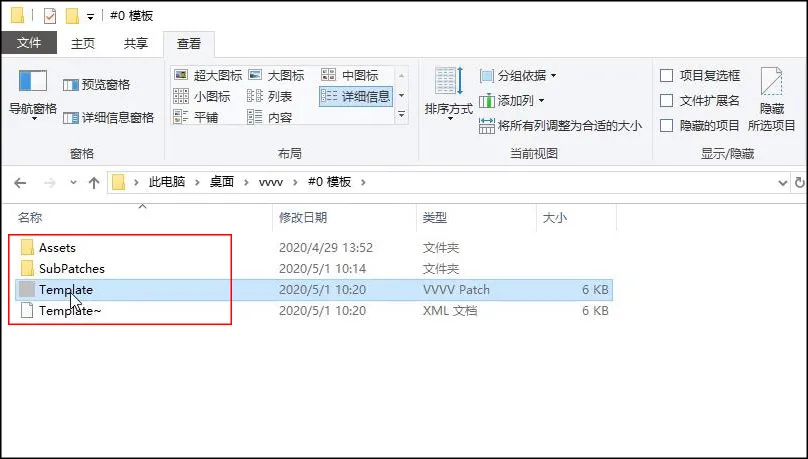
复制固定项目模板到本讲文件夹下。

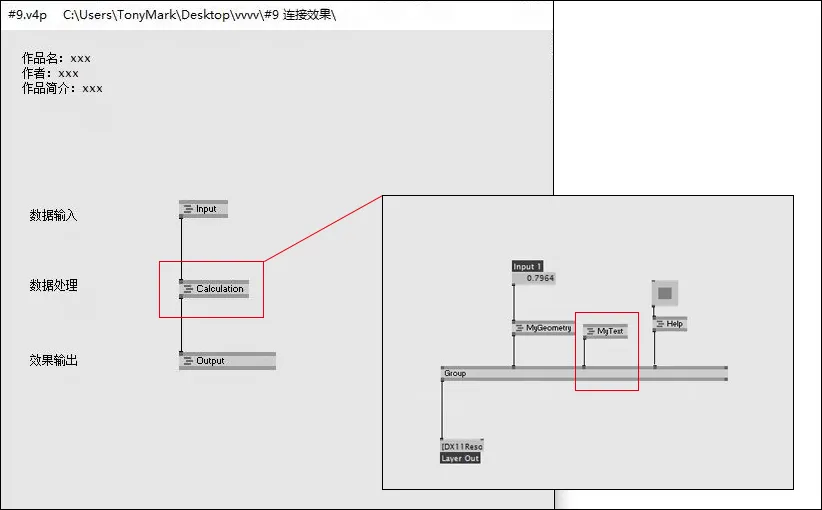
项目模板,图片来源于GeeksArt。
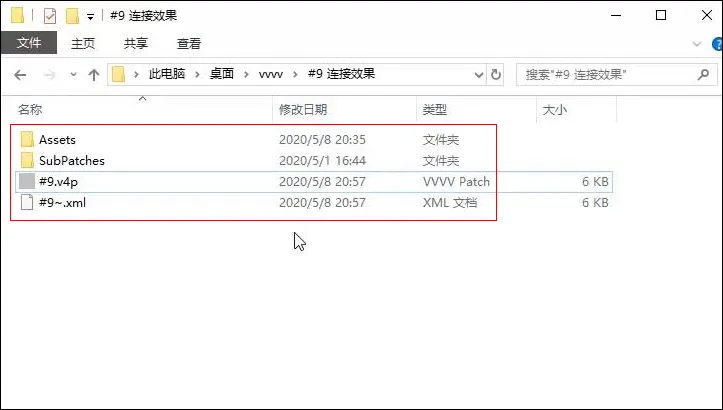
并将“Template”的VVVV文件重命名为“#9”、XML文件重命名为“#9~”,双击启动项目。

第九讲项目模板,图片来源于GeeksArt。
03.启动项目,调整模板
▽
首先进入Calculation节点内关闭MyText节点的文字效果。

关闭MyText文字效果,图片来源于GeeksArt。
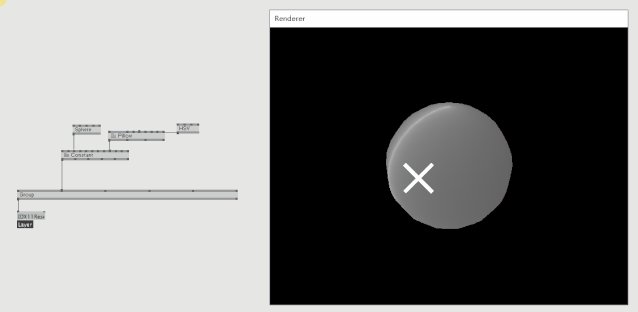
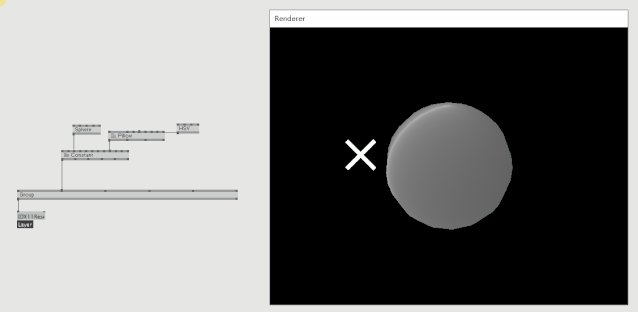
然后进入MyGeometry节点内删除多余的动画效果,并将Bow节点改成Sphere节点,生成一个3D球体动画效果。

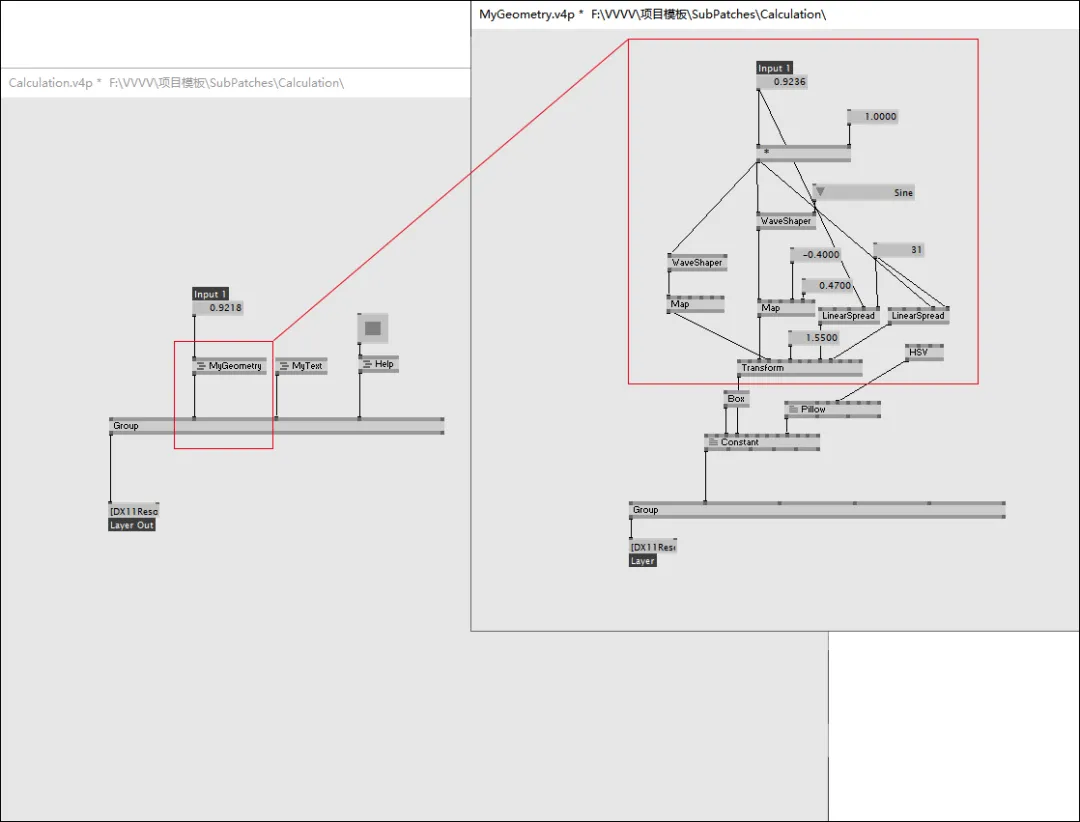
删除多余的动画效果,图片来源于GeeksArt。

Sphere节点的使用,图片来源于GeeksArt。
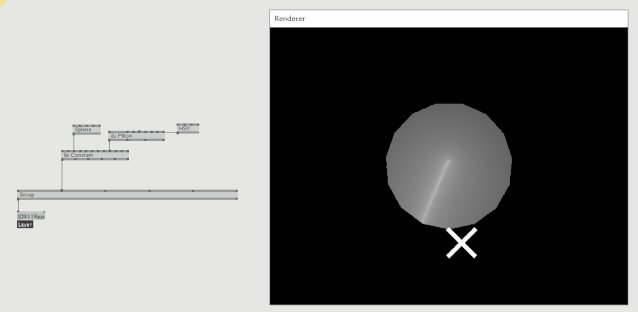
接着将HSV节点的Value值和Sphere节点的ResolutionXY值调高,Transform的ScaleXY值调小,使球体的大小、亮度与光滑度更符合我们的要求。

调整球体形态,图片来源于GeeksArt。
04.制作动画效果
▽
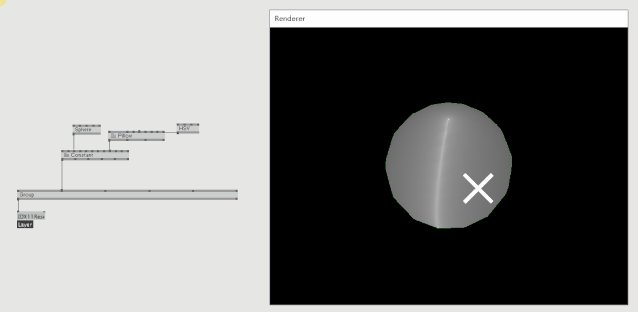
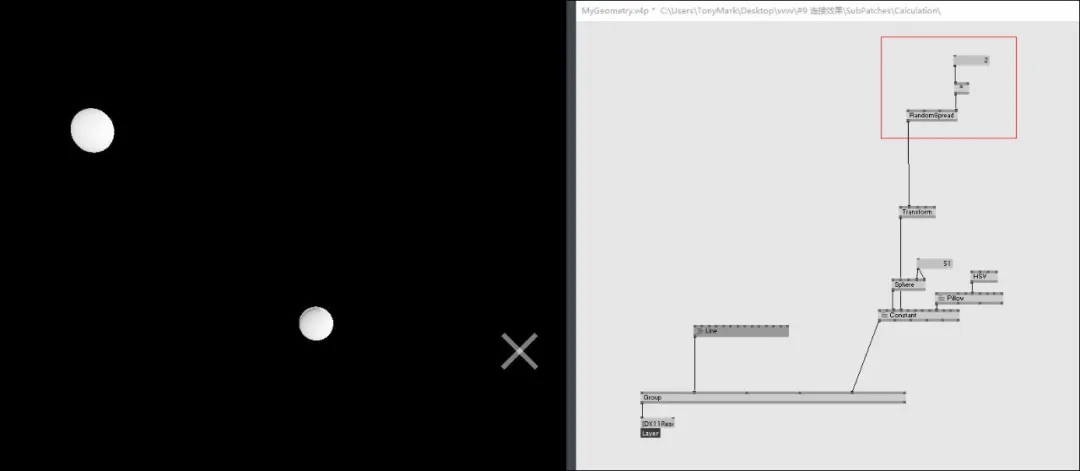
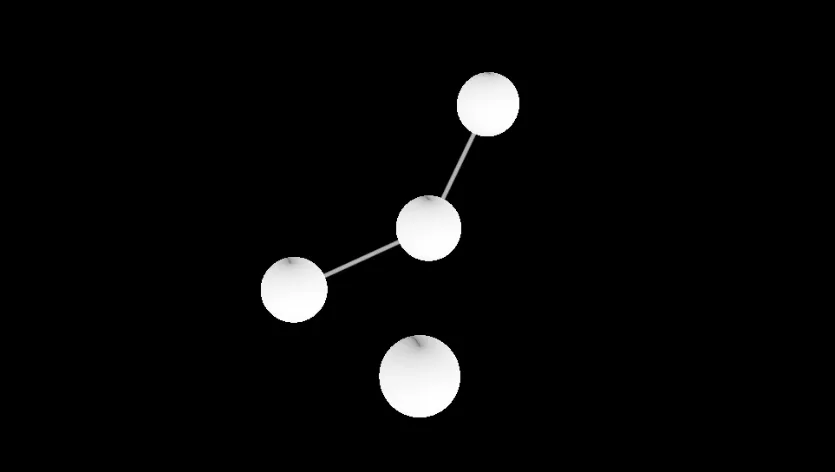
通过RandomSpread节点随机生成两个球体。

RandomSpread节点的使用,图片来源于GeeksArt。
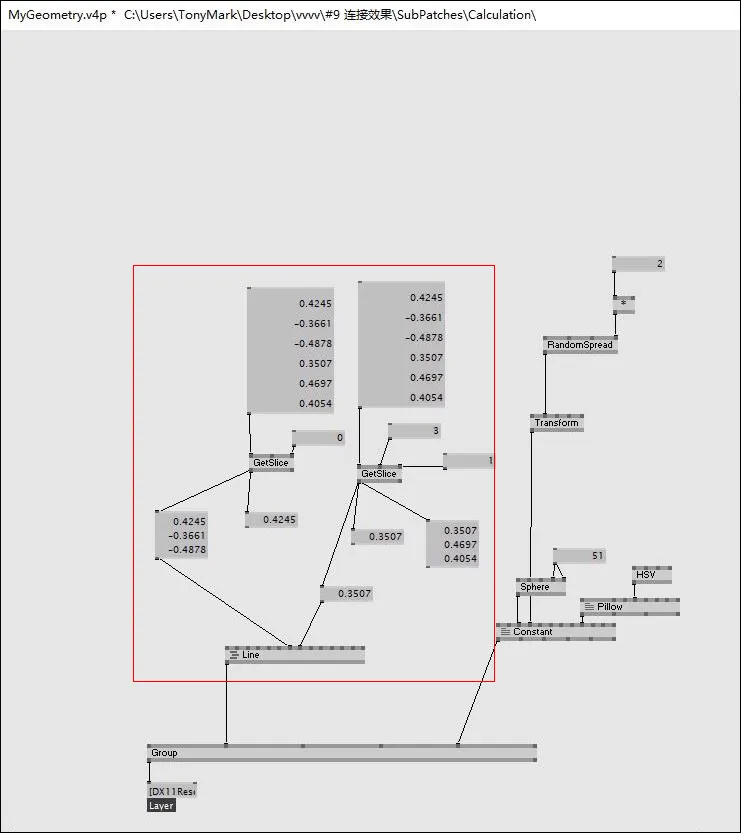
球体之间需要添加Line节点来连接,该节点的具体使用方法可以按F1查看。


Line节点的使用,图片来源于GeeksArt。
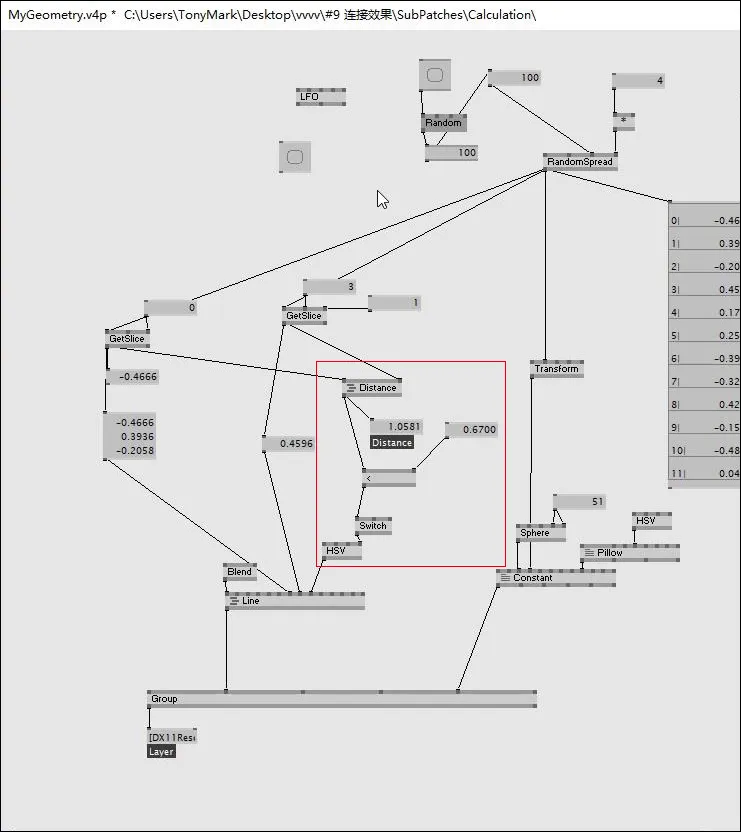
Distance节点用来测量距离,Switch节点判断球体之间的距离是否在区间内,否则改变线条颜色。


Line节点的使用,图片来源于GeeksArt。
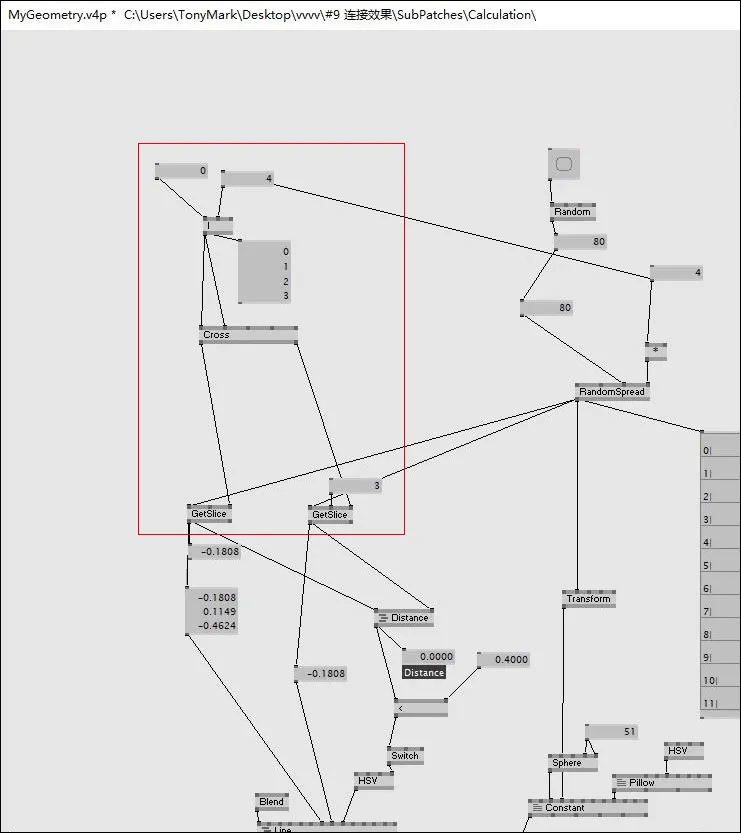
到这一步,我们只实现了球体的单一连接。如果想要实现球体两两之间的连接,我们需要添加Cross节点,相当于循环判断一颗球与另外三个球之间的距离。
球体经过Cross节点判断后,再经过Switch节点判断,从而实现两两相连。


Cross节点的使用,图片来源于GeeksArt。
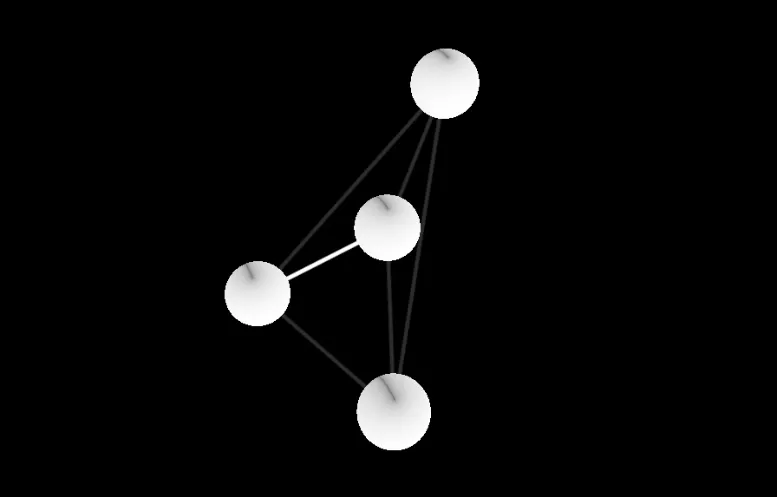
未连接的球体之间也存在着线条,我们通过对颜色的调节将其隐藏,可以调节Switch上的Input值将其显示。

调整Switch值显示线条,图片来源于GeeksArt。
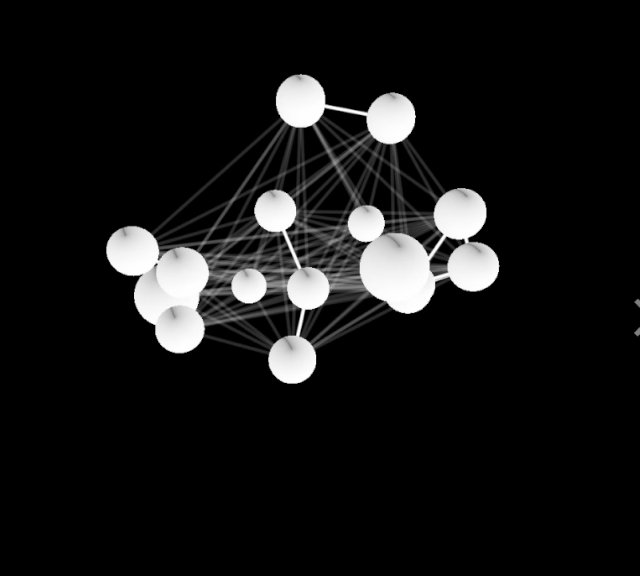
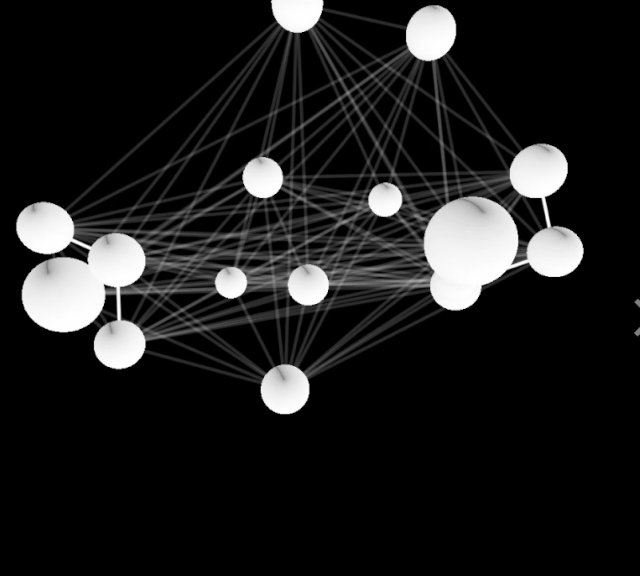
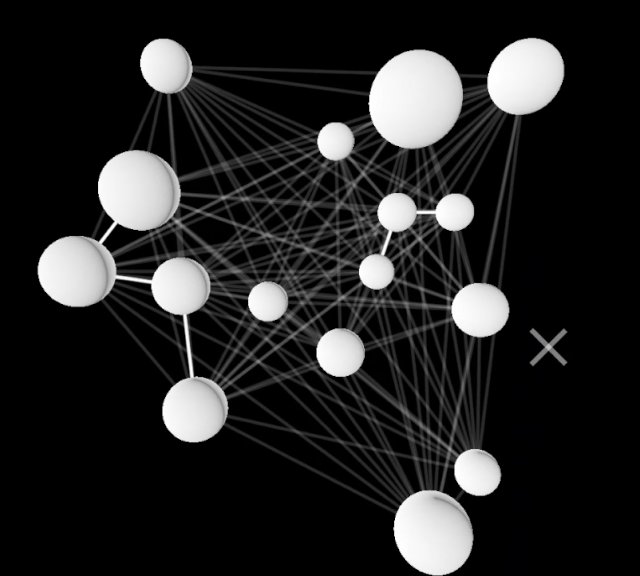
实现最关键的一步后,我们只需增加球体数量就能实现本讲动画效果。

增加球体数量,图片来源于GeeksArt。

-
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文由 GeeksArt 授权 数艺网 发表,并经数艺网编辑。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 本站部分文字及图片来源于网络,如侵犯到您的权益,请及时告知,我们将及时处理或删除。