- 0
- 0
- 0
分享
- 一文读懂 Unity 中的 Pixels Per Unit
-
原创 2021-05-16
之前在做项目的过程中一直对 PPU 这个参数不是很清楚,这周末查了一些资料,总结一下自己的理解。
这个参数在哪里?
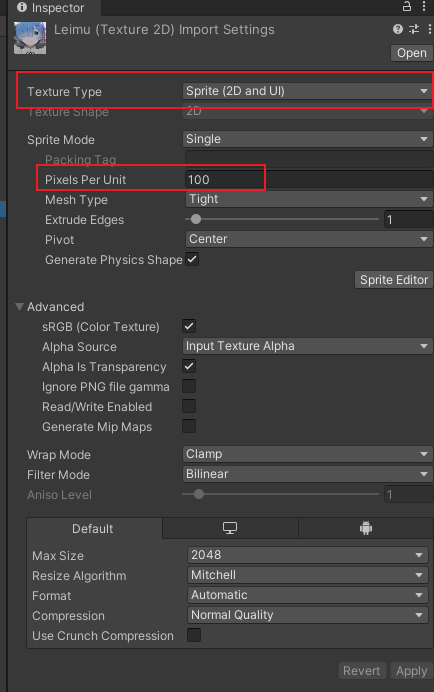
在我们第一次给 Unity 导入图片资源的时候,当我们把 Texture Type 切换为 Sprite (2D and UI)之后就可以看到这个参数,这里我截了一张图,第一次导入系统会自动帮我们把这个参数值设置为 100。

这个参数啥意思?
Pixels Per Unit 意思是,每个 Unity 单位显示多少个像素。默认 100 也就意味着每 1 个 Unity 单位显示 100 像素。
这个 Sprite (2D and UI) 一般用在哪?
常用的地方有两个,一个是世界坐标系中的 SpriteRenderer 组件,另一个是 UI 坐标系中的 Canvas 下的 Image 组件。这里面有个坑的地方就是,其实在世界坐标系中和在 UI 系统中,这个参数的实际使用上是有一些不同的,下面我分为两部分,单独讲一下世界坐标系中的用法和在 UI 系统中的用法。为了方便我后面都简称这个参数为 PPU。
世界坐标系中的 PPU
01 理论验证方法 1:相机验证
 一张 100X100 的图片素材
一张 100X100 的图片素材 一个正交摄像机
一个正交摄像机
导入图片后,我们先用一个正交相机来验证一下我们之前的理论。

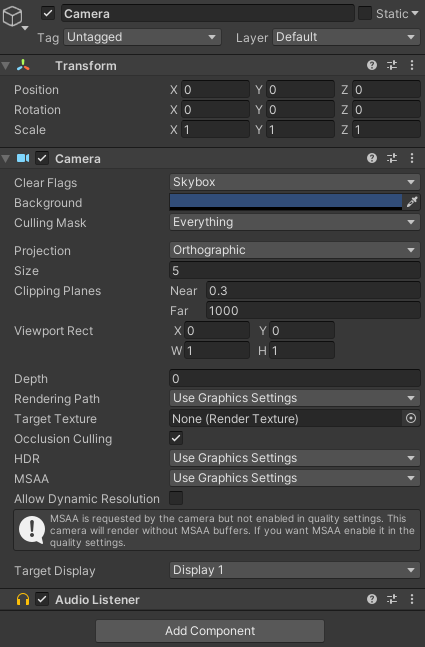
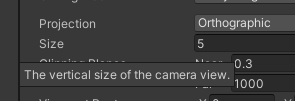
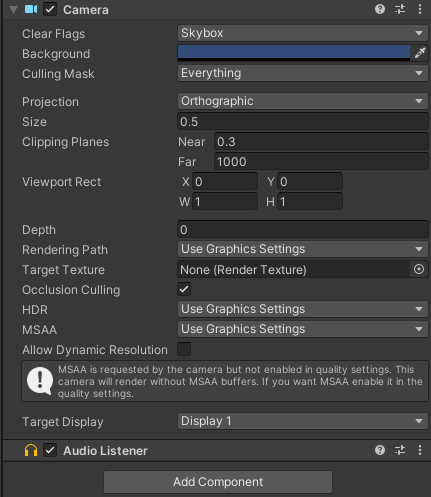
这里我创建了一个默认的相机,这个验证中我们主要用到的参数是图中的这个 Size 属性,我们把鼠标放上去可以看到描述如图:

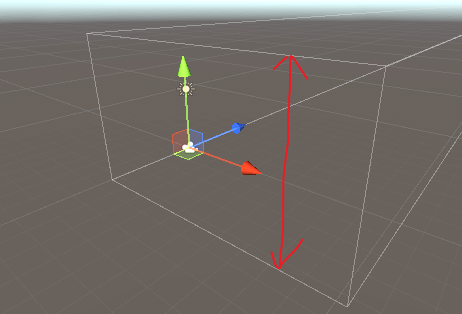
翻译过来就是相机视图的垂直尺寸,那么什么是相机视图的垂直尺寸呢?这里我也截图说明一下。

图中我用红色标记的间距就是相机视图的垂直尺寸,那么为了验证 100 像素的图片在相机里是不是 1 个单位,我们先把这个 size 改成 1,然后创建一个 spriteRenderer 把我们准备好的 100X100 的图片资源拖入,得到如下 GameView:



好的,以上就是通过相机的垂直长度单位 1,来验证了图片的 PPU 为 100 时,是不是代表 1 个单位。
02 理论验证方法 2:位移验证
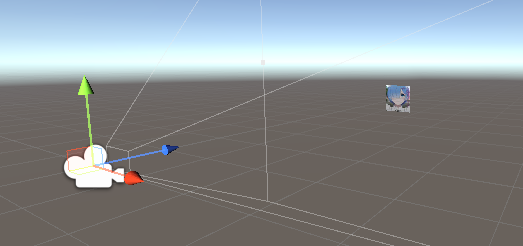
我们再来通过实际场景中验证一次,这次我们创建一个默认的透视相机,并 Reset 一下相机位置,将图片的位置设置为(0,0,10),让它能出现在相机的视野里。

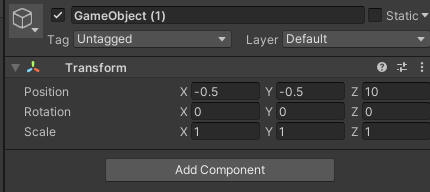
这次我们直接创建一个空物体,并将其对准图片的左下角,为了方便,我们切换到 2D 模式来做这个操作。


接下来我们把 X 方向增加一个 Unity 单位,也就是 -0.5+1 变为 0.5,来看看效果。

芜湖,至此,我们在世界坐标系中对 PPU 的验证就结束了,所以在世界坐标系中使用 PPU,就是 1 个单位能放下多少个图片像素,可以自己调整这个值,来控制在世界中图片显示的原始尺寸,如果你不希望通过缩放来调整图片显示的尺寸,就可以用 PPU 来做。所以实际上图片的像素除以 100,就是实际的 Unity 单位,假设你是 500X200 的图片,那么导入后,按照默认的 100 PPU 来算,实际在世界坐标系中的 Unity 单位尺寸就是 5X2 个单位。
图片的 Unity单位 = 图片像素 / PPU。
UI 系统中的 PPU
上面我们理清了世界坐标系中 PPU 的应用,我们接下来讲一下在 UI 系统中的 Image 是如何使用这个参数的。
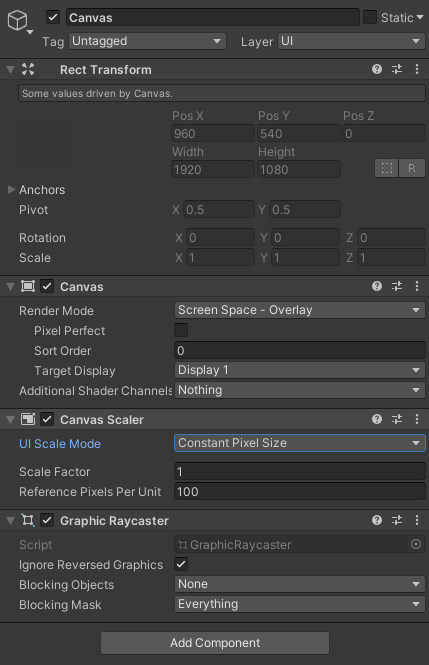
首先我们直接创建一个 Image。系统会自动帮我们创建一个 Canvas,如图:

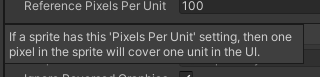
这里我们会发现,在 Canvas Scaler 组件中也有一个属性叫做 Reference Pixels Per Unit,以下我们简称 RPPU,把鼠标放上去后,我们看一下介绍:

翻译后的意思是,如果 Sprite 设置了 PPU,Sprite 中的一个像素将覆盖 UI 中的一个单元,这里的 sprite 是指 Image 组件中的 sourceImage 里的那个图片 sprite。
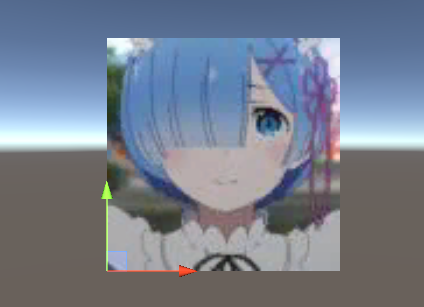
我们先设置好图片,看一下在实际的 UI 画布中,显示的大小:

当前我设置的是 1920X1080 的屏幕尺寸,测试发现图片显示的尺寸就是 100X100 的尺寸,在画布下的图片又是按照原本图片的尺寸显示了,这跟 PPU 有什么关系吗?难道是 Canvas 里对 PPU 进行了重新的计算?这里面有啥逻辑?
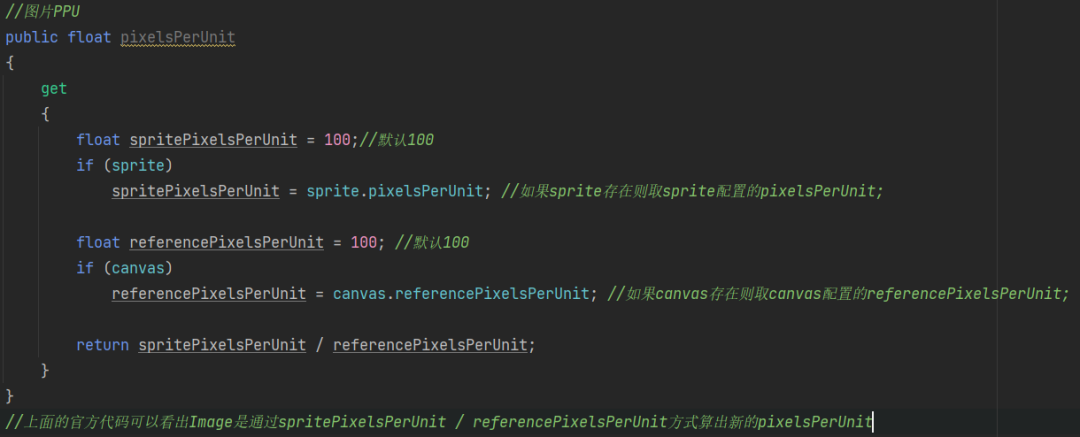
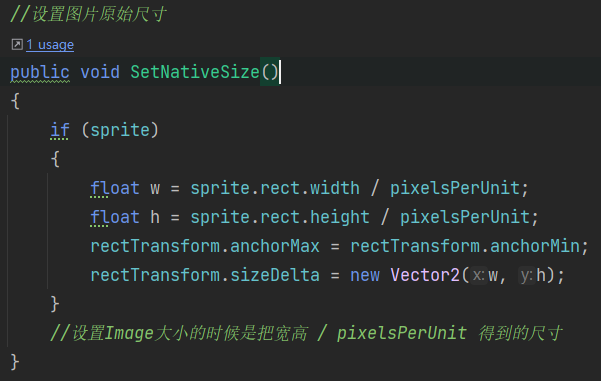
在查阅资料后,看到了官方对 Image 的尺寸计算代码如下:


由上面的图可以推出公式:
UI 大小 = 原图大小(Pixels) / (Pixels Per Unit / Reference Pixels Per Unit)
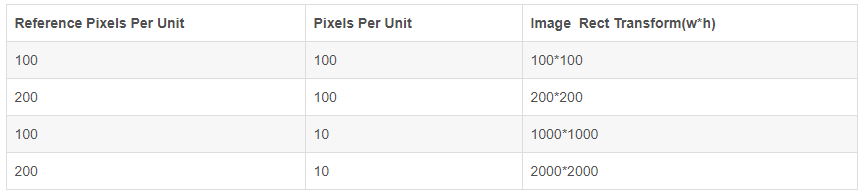
下面再附上一组原图是 100X100 的图的测试结果数据,有兴趣的同学可以自己试试:

简单点来说就是,在不改变 Reference Pixels Per Unit 的情况下,导入图片后默认 PPU 是 100 的情况下,UI 大小是等于原图大小的, 如果你将 PPU 改的越小,那么 UI 大小就会成倍变大,比如 PPU 改为 25,那么原图就会在 UI 中放大 4 倍,这下,你有没有搞清楚 Unity 中的 PPU 呢?欢迎同学留言交流~
长按关注
第一时间了解Unity引擎动向,学习最新开发技巧

-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号Unity官方平台 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。