- 0
- 0
- 0
分享
- 用户体验中的微交互:微妙的艺术
-
2020-04-27

如果你是从你的笔记本电脑或者移动设备上阅读这篇文章,那么为了达到这个目的,你可能已经接触到了多种微交互。很可能你并没有注意到每一个问题ーー而这正是微交互的目的。微交互被设计得很微妙,但是却具有创造无缝用户体验的能力。这些活动都是单一目的的,在各种设备和应用程序中都可以找到,它们把平凡乏味的事情转变成引人入胜的事情,创造出迷人、欢迎的时刻,最重要的是,让人难忘。
微交互非常有用,因为它们通过让用户知道操作状态(例如加载栏)来向用户提供反馈。帮助用户看到直接,实时的操作结果,可以增强直接操作的感觉,用户对这种操作的反应良好-当他们按下按钮时,他们立即知道一个动作已触发,这给人一种控制感。
他们如何工作
微交互的机制可分为4部分:触发,规则,反馈以及循环和模式。
触发:这是引发微交互的原因,通常以浮动图标的形式显示,鼓励用户滑动,单击,点击,滚动或拉动。触发器以用户启动的触发器或系统启动的触发器的形式出现(系统检测到满足特定操作,然后启动响应)。

Courtesy Dribble
规则:这决定了系统在触发微交互后所采取的操作。这一点的成功取决于用户的自然感受——如果这个动作让整个目的变得不和谐,那么它就失去了意义。

Courtesy Dribble
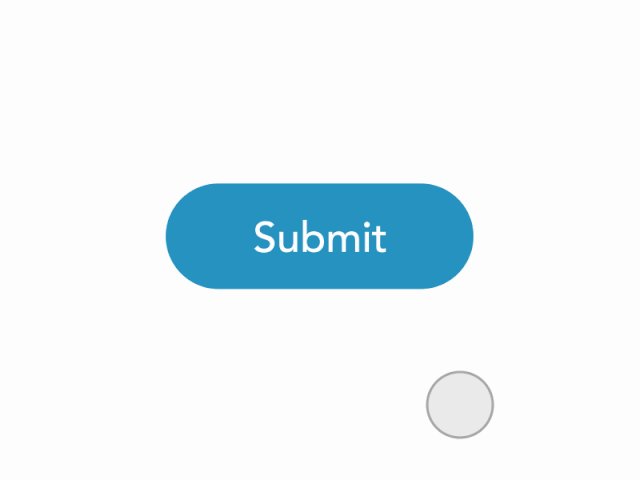
反馈:这可以让用户准确地知道微交互触发后发生了什么。这通常显示为加载栏、图标的颜色填充或基本图标动画。用户在微交互过程中看到或听到的任何东西都被认为是反馈。

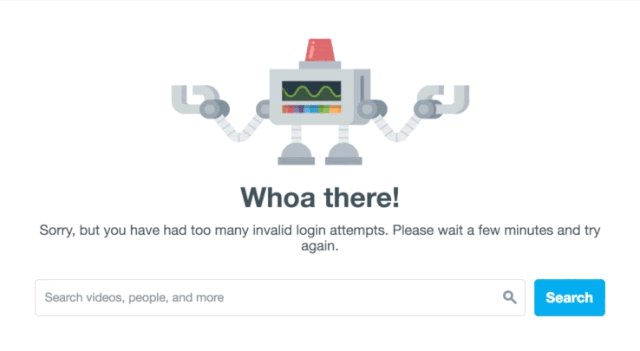
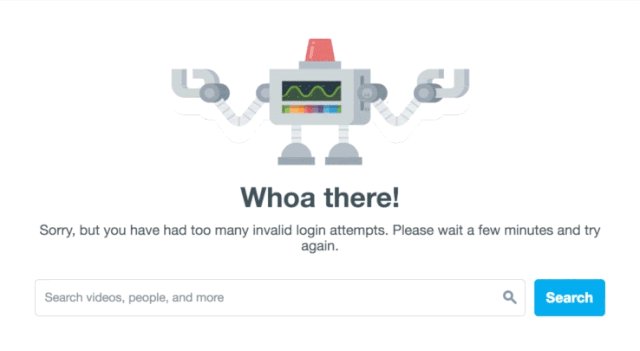
Vimeo的糟糕的缺失屏幕
循环和模式:这决定了微交互的具体原则,例如其显示的长度。微交互可能会随着时间而变化,因此每个微交互都有自己的一组循环和模式。
他们为什么重要
微交互的最重要的因素是,它们的存在纯粹是为了用户的利益和体验。当企业宠爱客户,并把客户放在第一位,他们创造了一种令人愉悦的体验,以至于他们会不断回来或等得更多。同样的道理也适用于数字领域。注意细节是将普通的网站或应用程序转变为令人难忘的网站的关键。微交互是一种好玩、有趣且引人入胜的方式。
但是它们到底是如何使用户受益并创造难忘的体验的呢?事实证明,在许多微妙和创造性的方面。首先,微交互使用户更容易在网站上导航和交互,这已经增加了轻松和舒适。它们持续的使用户了解与自己行为相关的信息(以小贴士和有用的提示方式),这增加了他们在页面上花费的时间。当用户被迫主动寻找信息时,这会极大地惹恼他们,促使他们转向其他来源。在任何数字交互中,保持用户的注意力都是至关重要的。微观互动为用户提供了有用的、迷人和独特的体验,这些体验创造了与信息和整个品牌的情感联系。
由于微交互产生的即时反馈,用户开始慢慢学习如何使用系统。这是以微妙的方式完成的,以免给人留下说教或粗鲁的印象。毕竟,它必须是有趣和简单的。
如何正确使用它们
在设计微交互时,最重要的是要牢记 k.i.s.s. 原则ーー保持简单!用户每天都会在每个设备和应用程序上受到微交互的轰炸,所以诀窍是减少每个交互的混乱。如果它们过于复杂,很容易让用户感到沮丧。微交互设计的最佳点是增加价值和意义,而不是花招。
最好的交互往往没有被注意到,因为他们无缝链接用户的交互与网站或应用程序。在这里,一致性至关重要。每个微交互都需要融入整体设计,并且要足够引人注目(交互式) ,以给用户带来乐趣。他们需要在所选择的总体主题中遵循类似的规则和模式。意想不到的意外会给用户带来不和谐和陌生的感觉,并对用户体验产生负面影响。
最简单但有效的微交互之一是表单的自动填充功能,这种交互不断地节省用户时间,并使网站更易于使用。它已经存在了一段时间了,我们不是很高兴吗。尽管如此,仍然有一些表单是你无法避免的,比如填写支付细节。但是有一些方法可以消除这项工作的单调乏味。例如,在 Basecamp 中,当你填写表单时,你可以听到过于无聊的电梯音乐的典型编钟声,一旦你填完,铃声就会响起。用幽默来帮助用户完成冗长乏味的任务,使用户体验令人难忘。
我们最近看到的另一个聪明的小主意是从Tinder借用了左右滑动,这非常棒!
这种交互使您可以向右轻扫以完成登录过程,并在输入不正确时发出一点嘎嘎声。当屏幕返回到原始表单时,立即性使您从单击提交表单时感到沮丧,只是通过红色的大X来警告错误。另一个有用的技巧是将简短,清晰而有力的副本与微交互结合起来,以产生更大的影响。
一些微交互设计最佳实践
在设计微交互时,记住每个人都需要有一个目的,这一点很重要。这看似简单,但有时却很容易被创意带走,这主要是因为创造它们实在太酷了。永远不要忘记微交互的目的,为用户提供意义和相关性。
别这么烦人。用太多的微交互轰炸用户,或者把他们设计得太复杂或者太无礼,都会产生与你最初创建他们的原因相反的效果。用户不想被烦恼(duh!),所以请保持简单,有趣和微妙。
如果可以在一个步骤中完成某件事,那么增加一个额外的步骤来使您的微交互工作对用户来说是不好的。即使你认为这会让与软件交互的过程变得更有趣,但事实并非如此。这只会浪费时间。
结论
微交互是与绑定在小包中的用户进行交流的动力源。这些都是很好的方法,可以让你以一种有趣的、动态的、有意义的方式与他们交流。它们之所以令人印象深刻,是因为它们为用户提供了快乐,增加了他们对内容的参与度,并通过微妙而有效的方式建立了一种情感联系。但要从微观互动中获得充分的利益,需要深思熟虑和精确的设计。最重要的是,不要忘记KISS法则!
微观互动开始得到宏观的兴趣在奖项领域,所以这里有一个小链接到奥沃德当前的提名。有些只是简单的辉煌!
作者:Samantha Wolhuter
翻译:冯小蝉
审稿:我求求你求求我
原文链接:
https://thebrainfiles.wearebrain.com/micro-interactions-in-ux-the-art-of-subtlety-28a5ba9100a5
-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号AI交互设计院 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。