- 0
- 0
- 0
分享
- GA教育 | VVVV入门教程第四讲:队列节点
-
原创 2020-05-29


GA教育是GeeksArt推出的一个全新栏目,每期我们会分享一些新媒体创作技术相关的内容,包括VVVV、TouchDesigner和Resolume等,给你提供一个学习新媒体艺术创作的平台。
本期GA教育,我们将分享VVVV入门教程第四讲:队列节点。

VVVV,图片来源于MANA官网。
#01
VVVV入门教程
第四讲:队列节点
▽
《VVVV入门教程第四讲:队列节点》By TonyMark。
关注公众号,回复“VVVV第四讲课件”,获取本节代码、高清教程及案例视频。
#02
图文讲解
图文讲解为部分功能讲解,完整细节请观看视频教程。
01.介绍队列
▽
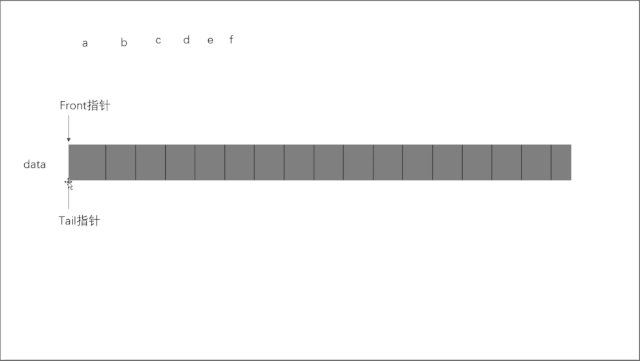
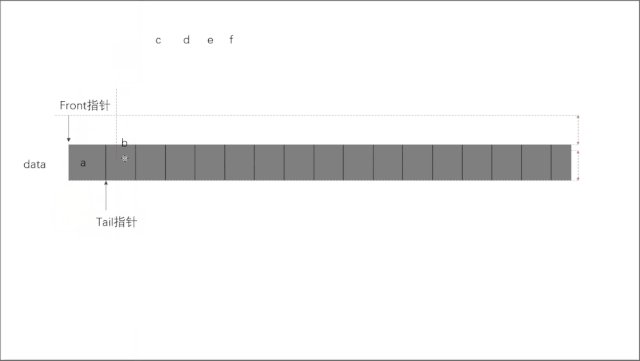
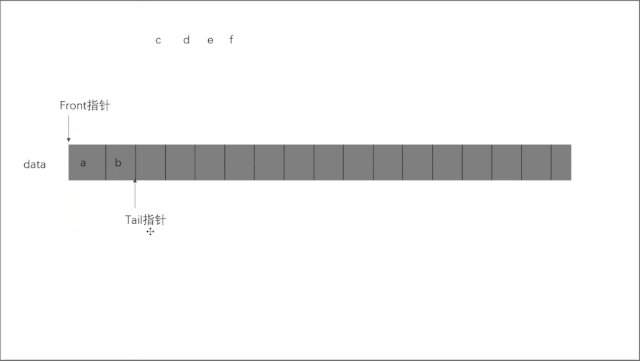
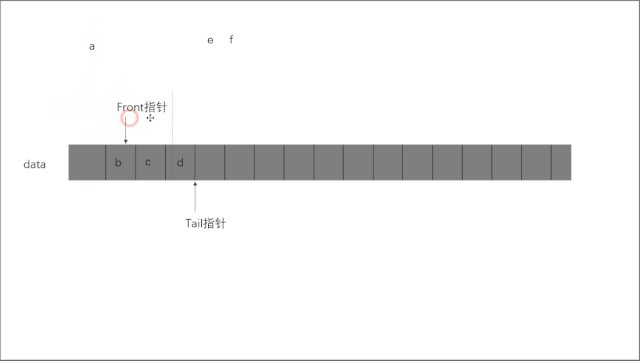
队列是一种线性储存结构,队列中的元素遵循“先进先出(First In First Out)”的原则,简称FIFO结构。

添加元素,图片来源于GeeksArt。
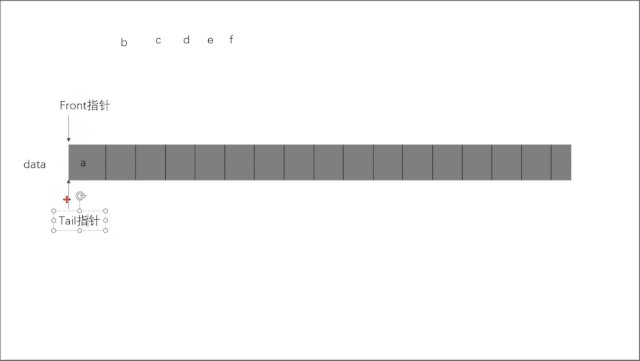
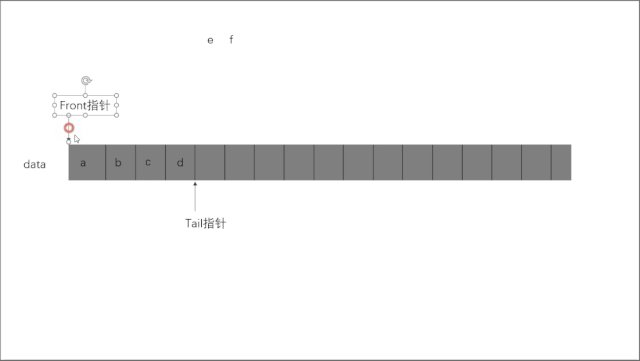
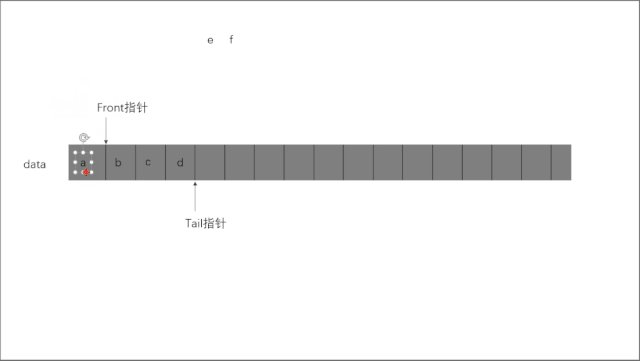
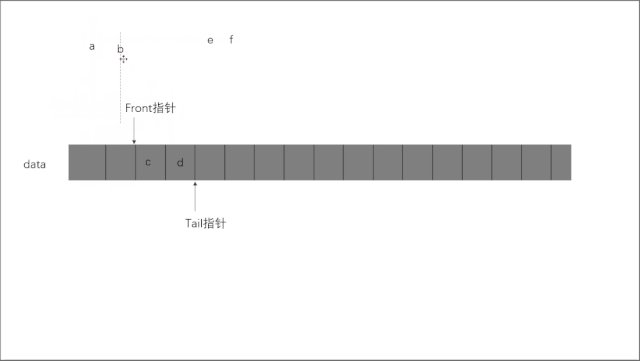
在队尾添加元素,在队头删除元素。

删除元素,图片来源于GeeksArt。
02.实现鼠标跟随动画效果
▽
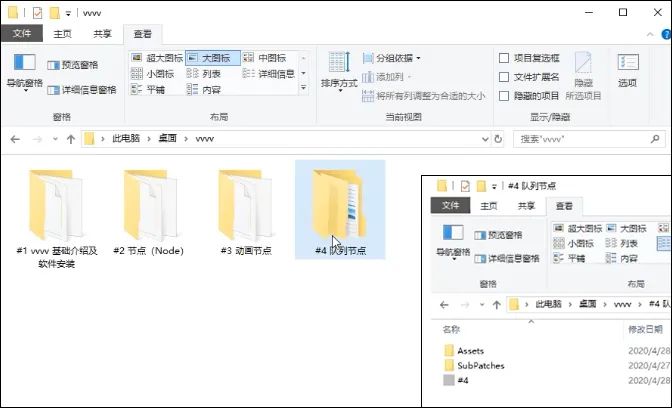
项目开始前我们先搭建项目框架,Assets用于存放资源、SubPatches存放模块。

搭建项目框架,图片来源于GeeksArt。
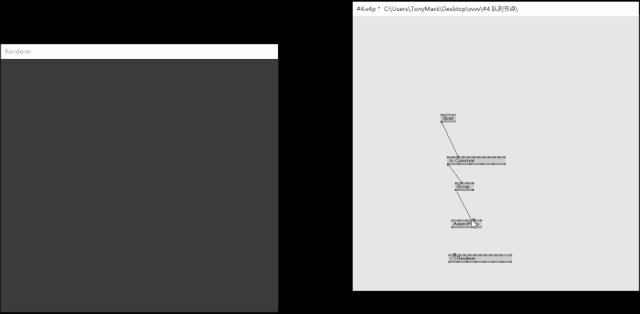
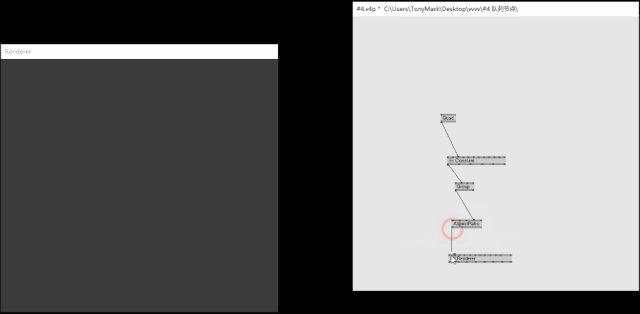
Renderer创建默认的黑色窗口,再调节一下Background Color,与桌面颜色形成区别。
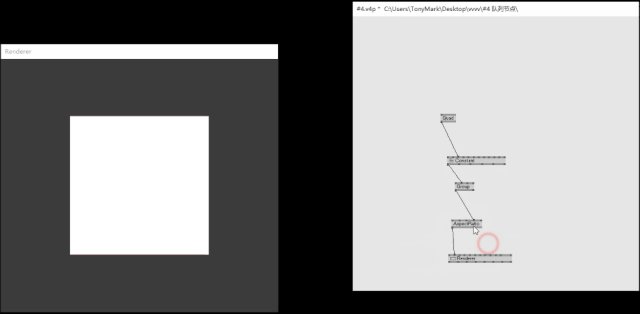
Quad和AspectRatio节点用于创建固定比例方块,Constant和Group节点则分别用于承载方块和组件。

创建窗口、方块,图片来源于GeeksArt。
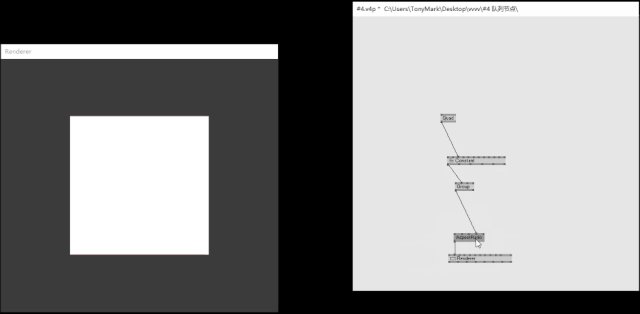
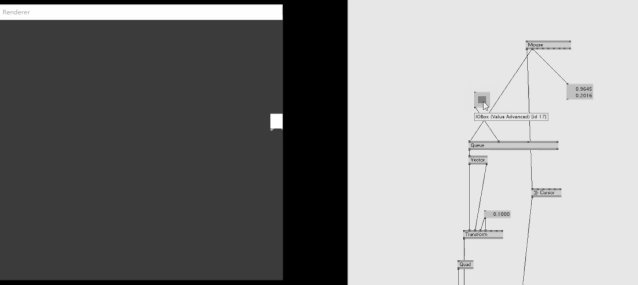
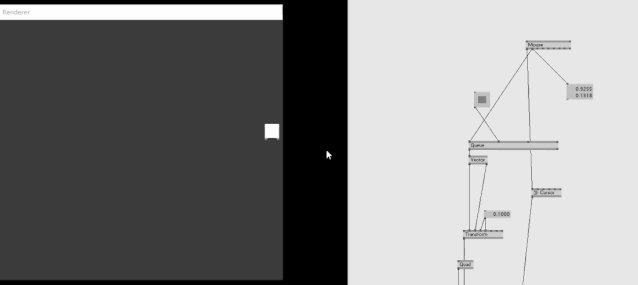
然后我们希望实现方块跟随鼠标运动的效果,所以这里使用Mouse和Cursor节点来调整鼠标光标。
Vector节点连接鼠标与方块,Transform调节方块属性。

方块跟随鼠标,图片来源于GeeksArt。
03.队列Queue的使用
▽
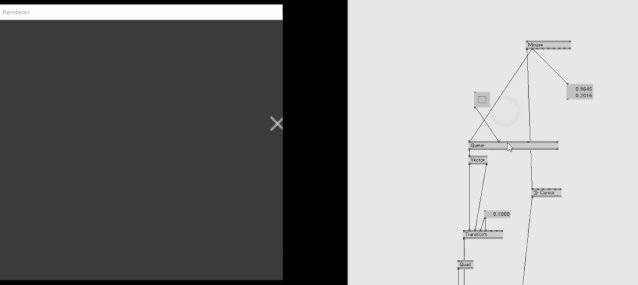
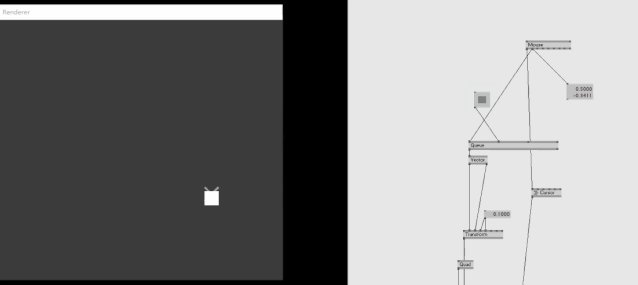
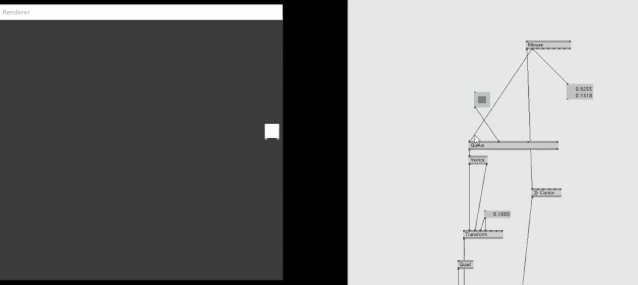
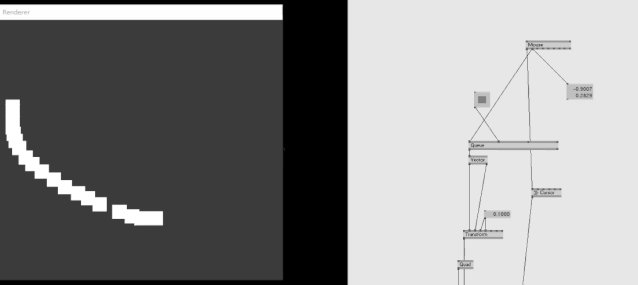
鼠标跟随动画效果实现完成后,我们在鼠标和方块之间添加Queue节点,由于Queue节点还未插入数据,所以方块会消失。当我们点击Queue插入数据,生成跟随鼠标运动的方块。

添加Queue节点,图片来源于GeeksArt。
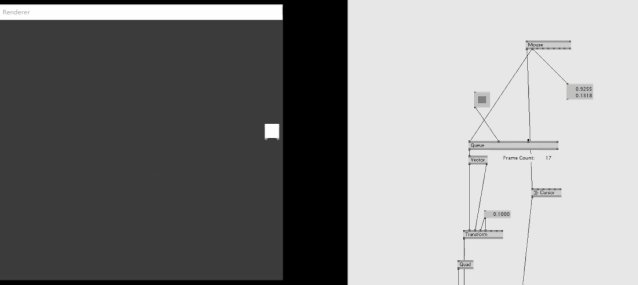
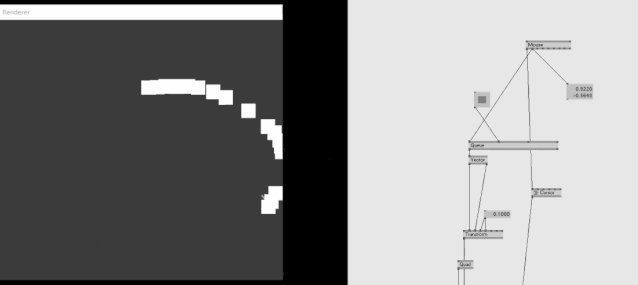
如果将节点的Frame Count数量调整到21,Queue则会储存21个方块。

添加Queue储存数据,图片来源于GeeksArt。
04.贴图File Texture的使用
▽
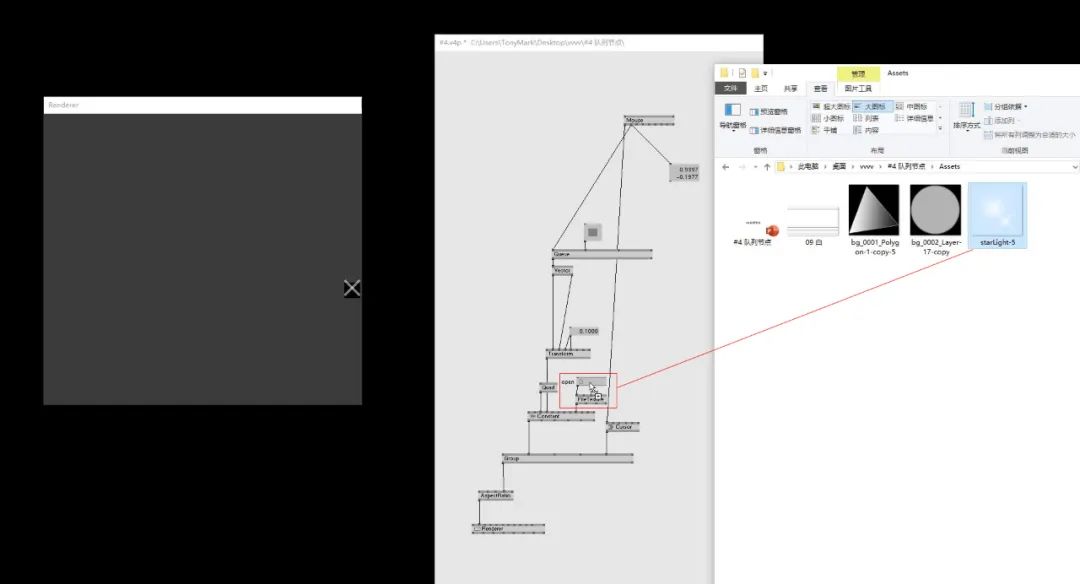
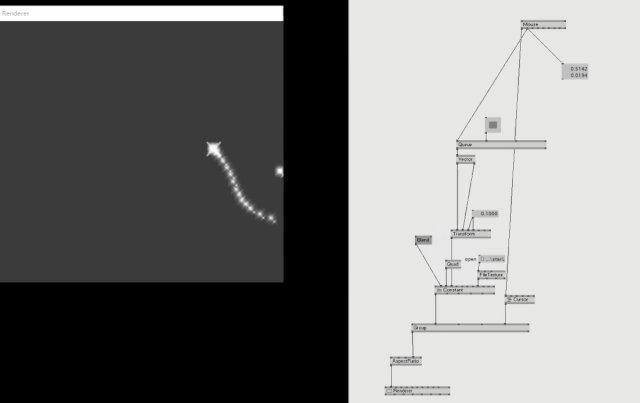
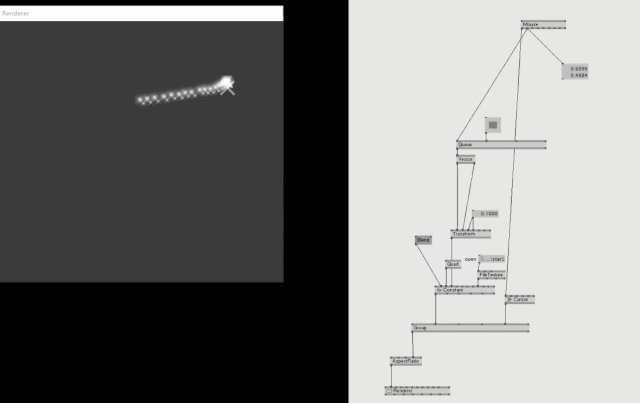
为了进一步美化视觉效果,这里使用File Texture节点来给方块贴图,在Assets文件夹内选择已下载好的素材。

方块贴图,图片来源于GeeksArt。
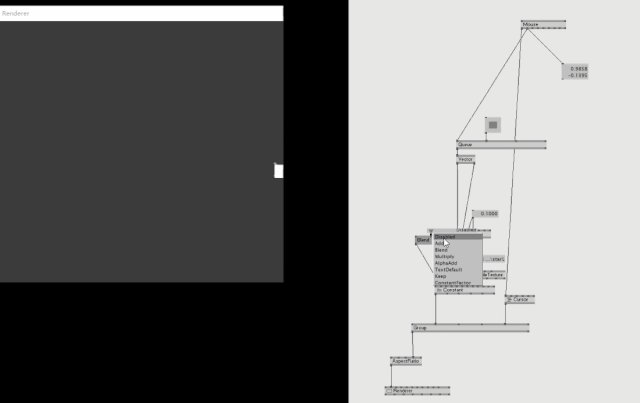
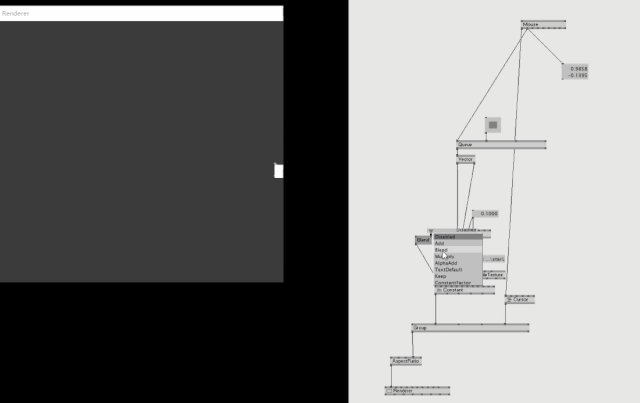
添加好贴图素材后,需要使用Blend节点将素材与方块融合。

方块与贴图融合,图片来源于GeeksArt。

-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文由 千核GEEKSART 授权 数艺网 发表,并经数艺网编辑。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 本站部分文字及图片来源于网络,如侵犯到您的权益,请及时告知,我们将及时处理或删除。